Bootstrap 5 List group, Most of the base list groups are unordered.
To create a list group, add a .list-group class to the <ul> element and a .list-group-item class to the <li> element:
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap5 demos</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.staticfile.org/twitter-bootstrap/5.1.1/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.staticfile.org/twitter-bootstrap/5.1.1/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
<h2>Basic List Group(apidemos.com)</h2>
<ul class="list-group">
<li class="list-group-item">First item</li>
<li class="list-group-item">Second item</li>
<li class="list-group-item">Third item</li>
</ul>
</div>
</body>
</html>Output:

List group with active status
Set the active state of the list group by adding the .active class
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap5 demos</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.staticfile.org/twitter-bootstrap/5.1.1/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.staticfile.org/twitter-bootstrap/5.1.1/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
<h2>List of active status items(apidemos.com)</h2>
<ul class="list-group">
<li class="list-group-item active">Activate list items</li>
<li class="list-group-item">Second item</li>
<li class="list-group-item">Third item</li>
</ul>
</div>
</body>
</html>Output:

Disabled list group
The .disabled class is used to set disabled list group:
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap5 demos</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.staticfile.org/twitter-bootstrap/5.1.1/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.staticfile.org/twitter-bootstrap/5.1.1/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
<h2>Disabled list items(apidemos.com)</h2>
<ul class="list-group">
<li class="list-group-item disabled">Disable item</li>
<li class="list-group-item">Second item</li>
<li class="list-group-item">Third item</li>
</ul>
</div>
</body>
</html>Output:

Link list group
To create a linked list group, You can replace <ul> with <div>, replace <a> with <li>.
Add the .list-group-item-action class if you want the mouse hover to show a gray background:
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap5 demos</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.staticfile.org/twitter-bootstrap/5.1.1/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.staticfile.org/twitter-bootstrap/5.1.1/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
<h2>Link list items(apidemos.com)</h2>
<div class="list-group">
<a href="#" class="list-group-item list-group-item-action">First item</a>
<a href="#" class="list-group-item list-group-item-action">Second item</a>
<a href="#" class="list-group-item list-group-item-action">Third item</a>
</div>
</div>
</body>
</html>Output:

Remove list borders
Use the .list-group-flush class to remove the borders and rounded corners of a list:
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap5 demos</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.staticfile.org/twitter-bootstrap/5.1.1/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.staticfile.org/twitter-bootstrap/5.1.1/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
<h2>Remove list borders(apidemos.com)</h2>
<p>Use the .list-group-flush class to remove the borders and rounded corners of a list:</p>
</div>
<div class="container">
<ul class="list-group list-group-flush">
<li class="list-group-item">First item</li>
<li class="list-group-item">Second item</li>
<li class="list-group-item">Third item</li>
<li class="list-group-item">Fourth item</li>
</ul>
</div>
</body>
</html>Output:

Horizontal List Group
We can create a horizontal list group by adding the .list-group-horizontal class to the .list-group class:
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap5 demos</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.staticfile.org/twitter-bootstrap/5.1.1/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.staticfile.org/twitter-bootstrap/5.1.1/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
<h2>Horizontal List Group(apidemos.com)</h2>
<p>You can create a horizontal list group by adding the .list-group-horizontal class to the .list-group class:</p>
<ul class="list-group list-group-horizontal">
<li class="list-group-item">First item</li>
<li class="list-group-item">Second item</li>
<li class="list-group-item">Third item</li>
<li class="list-group-item">Fourth item</li>
</ul>
</div>
</body>
</html>Output:

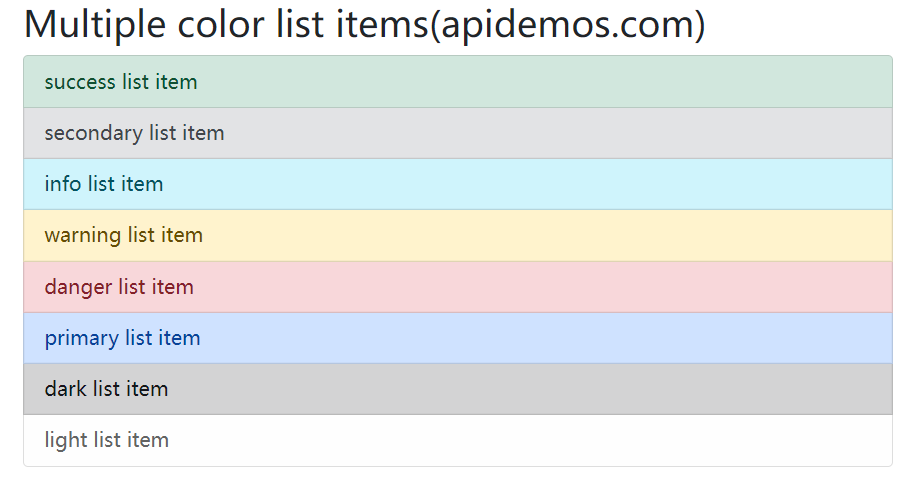
Multiple color list group
The color of the list items can be set by the following:
- .list-group-item-success
- .list-group-item-secondary
- .list-group-item-info
- .list-group-item-warning
- .list-group-item-danger
- .list-group-item-dark
- .list-group-item-light
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap5 demos</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.staticfile.org/twitter-bootstrap/5.1.1/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.staticfile.org/twitter-bootstrap/5.1.1/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
<h2>Multiple color list items(apidemos.com)</h2>
<ul class="list-group">
<li class="list-group-item list-group-item-success">success list item</li>
<li class="list-group-item list-group-item-secondary">secondary list item</li>
<li class="list-group-item list-group-item-info">info list item</li>
<li class="list-group-item list-group-item-warning">warning list item</li>
<li class="list-group-item list-group-item-danger">danger list item</li>
<li class="list-group-item list-group-item-primary">primary list item</li>
<li class="list-group-item list-group-item-dark">dark list item</li>
<li class="list-group-item list-group-item-light">light list item</li>
</ul>
</div>
</body>
</html>Output:

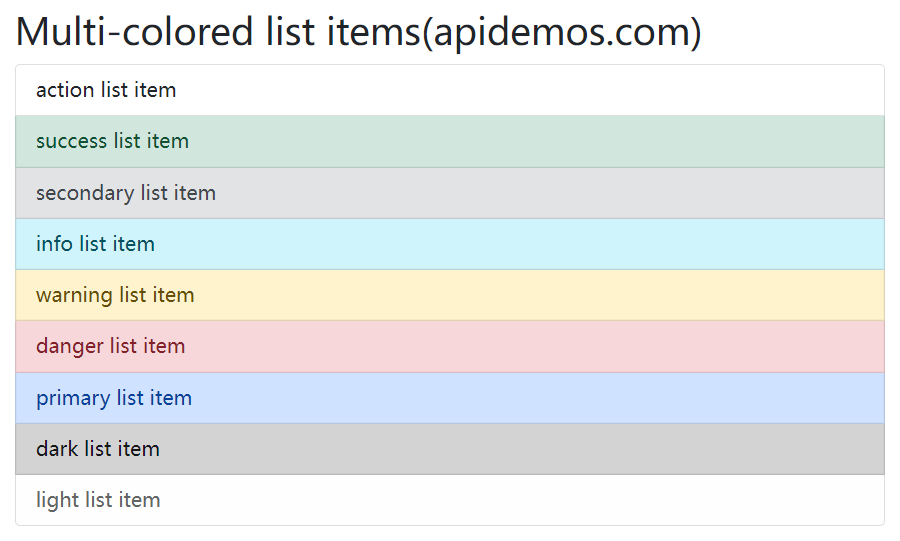
Multiple color list items for links
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap5 demos</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.staticfile.org/twitter-bootstrap/5.1.1/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.staticfile.org/twitter-bootstrap/5.1.1/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
<h2>Multi-colored list items(apidemos.com)</h2>
<div class="list-group">
<a href="#" class="list-group-item list-group-item-action">action list item</a>
<a href="#" class="list-group-item list-group-item-success">success list item</a>
<a href="#" class="list-group-item list-group-item-secondary">secondary list item</a>
<a href="#" class="list-group-item list-group-item-info">info list item</a>
<a href="#" class="list-group-item list-group-item-warning">warning list item</a>
<a href="#" class="list-group-item list-group-item-danger">danger list item</a>
<a href="#" class="list-group-item list-group-item-primary">primary list item</a>
<a href="#" class="list-group-item list-group-item-dark">dark list item</a>
<a href="#" class="list-group-item list-group-item-light">light list item</a>
</div>
</div>
</body>
</html>Output:

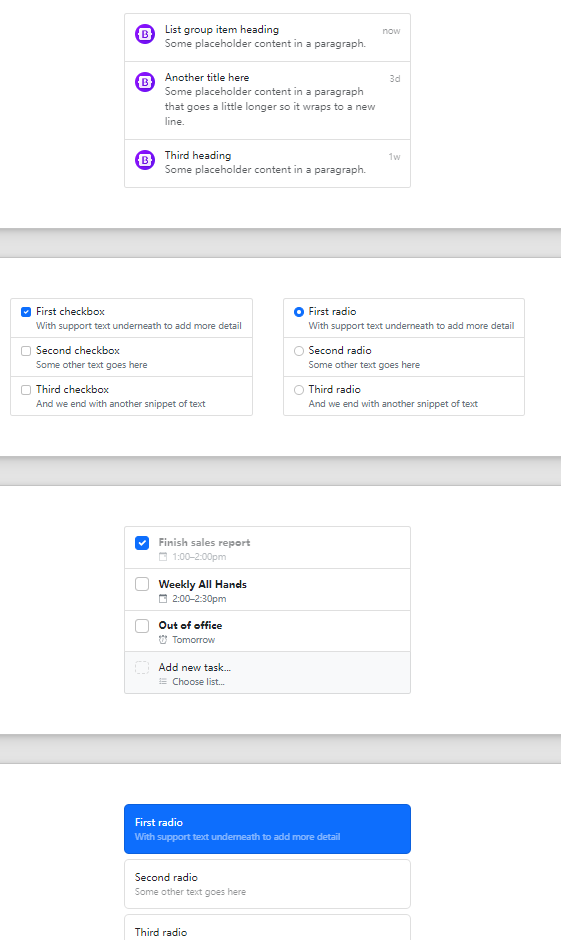
List Group Case
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap5 demos</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.staticfile.org/twitter-bootstrap/5.1.1/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.staticfile.org/twitter-bootstrap/5.1.1/js/bootstrap.bundle.min.js"></script>
<style>.bd-placeholder-img{font-size:1.125rem;text-anchor:middle;-webkit-user-select:none;-moz-user-select:none;user-select:none}@media (min-width:768px){.bd-placeholder-img-lg{font-size:3.5rem}}.b-example-divider{height:3rem;background-color:rgba(0,0,0,.1);border:solid rgba(0,0,0,.15);border-width:1px 0;box-shadow:inset 0 .5em 1.5em rgba(0,0,0,.1),inset 0 .125em .5em rgba(0,0,0,.15)}.bi{vertical-align:-.125em;fill:currentColor}.opacity-50{opacity:.5}.opacity-75{opacity:.75}.list-group{width:auto;max-width:460px;margin:4rem auto}.form-check-input:checked + .form-checked-content{opacity:.5}.form-check-input-placeholder{pointer-events:none;border-style:dashed}[contenteditable]:focus{outline:0}.list-group-checkable{display:grid;gap:.5rem;border:0}.list-group-checkable .list-group-item{cursor:pointer;border-radius:.5rem}.list-group-item-check{position:absolute;clip:rect(0,0,0,0);pointer-events:none}.list-group-item-check:hover + .list-group-item{background-color:var(--bs-light)}.list-group-item-check:checked + .list-group-item{color:#fff;background-color:var(--bs-blue)}.list-group-item-check[disabled] + .list-group-item,.list-group-item-check:disabled + .list-group-item{pointer-events:none;filter:none;opacity:.5}</style>
</head>
<body>
<svg xmlns="http://www.w3.org/2000/svg" style="display: none;">
<symbol id="bootstrap" viewBox="0 0 118 94">
<title>Bootstrap</title>
<path fill-rule="evenodd" clip-rule="evenodd" d="M24.509 0c-6.733 0-11.715 5.893-11.492 12.284.214 6.14-.064 14.092-2.066 20.577C8.943 39.365 5.547 43.485 0 44.014v5.972c5.547.529 8.943 4.649 10.951 11.153 2.002 6.485 2.28 14.437 2.066 20.577C12.794 88.106 17.776 94 24.51 94H93.5c6.733 0 11.714-5.893 11.491-12.284-.214-6.14.064-14.092 2.066-20.577 2.009-6.504 5.396-10.624 10.943-11.153v-5.972c-5.547-.529-8.934-4.649-10.943-11.153-2.002-6.484-2.28-14.437-2.066-20.577C105.214 5.894 100.233 0 93.5 0H24.508zM80 57.863C80 66.663 73.436 72 62.543 72H44a2 2 0 01-2-2V24a2 2 0 012-2h18.437c9.083 0 15.044 4.92 15.044 12.474 0 5.302-4.01 10.049-9.119 10.88v.277C75.317 46.394 80 51.21 80 57.863zM60.521 28.34H49.948v14.934h8.905c6.884 0 10.68-2.772 10.68-7.727 0-4.643-3.264-7.207-9.012-7.207zM49.948 49.2v16.458H60.91c7.167 0 10.964-2.876 10.964-8.281 0-5.406-3.903-8.178-11.425-8.178H49.948z"></path>
</symbol>
<symbol id="calendar-event" viewBox="0 0 16 16">
<path d="M11 6.5a.5.5 0 0 1 .5-.5h1a.5.5 0 0 1 .5.5v1a.5.5 0 0 1-.5.5h-1a.5.5 0 0 1-.5-.5v-1z"/>
<path d="M3.5 0a.5.5 0 0 1 .5.5V1h8V.5a.5.5 0 0 1 1 0V1h1a2 2 0 0 1 2 2v11a2 2 0 0 1-2 2H2a2 2 0 0 1-2-2V3a2 2 0 0 1 2-2h1V.5a.5.5 0 0 1 .5-.5zM1 4v10a1 1 0 0 0 1 1h12a1 1 0 0 0 1-1V4H1z"/>
</symbol>
<symbol id="alarm" viewBox="0 0 16 16">
<path d="M8.5 5.5a.5.5 0 0 0-1 0v3.362l-1.429 2.38a.5.5 0 1 0 .858.515l1.5-2.5A.5.5 0 0 0 8.5 9V5.5z"/>
<path d="M6.5 0a.5.5 0 0 0 0 1H7v1.07a7.001 7.001 0 0 0-3.273 12.474l-.602.602a.5.5 0 0 0 .707.708l.746-.746A6.97 6.97 0 0 0 8 16a6.97 6.97 0 0 0 3.422-.892l.746.746a.5.5 0 0 0 .707-.708l-.601-.602A7.001 7.001 0 0 0 9 2.07V1h.5a.5.5 0 0 0 0-1h-3zm1.038 3.018a6.093 6.093 0 0 1 .924 0 6 6 0 1 1-.924 0zM0 3.5c0 .753.333 1.429.86 1.887A8.035 8.035 0 0 1 4.387 1.86 2.5 2.5 0 0 0 0 3.5zM13.5 1c-.753 0-1.429.333-1.887.86a8.035 8.035 0 0 1 3.527 3.527A2.5 2.5 0 0 0 13.5 1z"/>
</symbol>
<symbol id="list-check" viewBox="0 0 16 16">
<path fill-rule="evenodd" d="M5 11.5a.5.5 0 0 1 .5-.5h9a.5.5 0 0 1 0 1h-9a.5.5 0 0 1-.5-.5zm0-4a.5.5 0 0 1 .5-.5h9a.5.5 0 0 1 0 1h-9a.5.5 0 0 1-.5-.5zm0-4a.5.5 0 0 1 .5-.5h9a.5.5 0 0 1 0 1h-9a.5.5 0 0 1-.5-.5zM3.854 2.146a.5.5 0 0 1 0 .708l-1.5 1.5a.5.5 0 0 1-.708 0l-.5-.5a.5.5 0 1 1 .708-.708L2 3.293l1.146-1.147a.5.5 0 0 1 .708 0zm0 4a.5.5 0 0 1 0 .708l-1.5 1.5a.5.5 0 0 1-.708 0l-.5-.5a.5.5 0 1 1 .708-.708L2 7.293l1.146-1.147a.5.5 0 0 1 .708 0zm0 4a.5.5 0 0 1 0 .708l-1.5 1.5a.5.5 0 0 1-.708 0l-.5-.5a.5.5 0 0 1 .708-.708l.146.147 1.146-1.147a.5.5 0 0 1 .708 0z"/>
</symbol>
</svg>
<div class="list-group">
<a href="#" class="list-group-item list-group-item-action d-flex gap-3 py-3" aria-current="true">
<img src="https://github.com/twbs.png" alt="twbs" width="32" height="32" class="rounded-circle flex-shrink-0">
<div class="d-flex gap-2 w-100 justify-content-between">
<div>
<h6 class="mb-0">List group item heading</h6>
<p class="mb-0 opacity-75">Some placeholder content in a paragraph.</p>
</div>
<small class="opacity-50 text-nowrap">now</small>
</div>
</a>
<a href="#" class="list-group-item list-group-item-action d-flex gap-3 py-3" aria-current="true">
<img src="https://github.com/twbs.png" alt="twbs" width="32" height="32" class="rounded-circle flex-shrink-0">
<div class="d-flex gap-2 w-100 justify-content-between">
<div>
<h6 class="mb-0">Another title here</h6>
<p class="mb-0 opacity-75">Some placeholder content in a paragraph that goes a little longer so it wraps to a new line.</p>
</div>
<small class="opacity-50 text-nowrap">3d</small>
</div>
</a>
<a href="#" class="list-group-item list-group-item-action d-flex gap-3 py-3" aria-current="true">
<img src="https://github.com/twbs.png" alt="twbs" width="32" height="32" class="rounded-circle flex-shrink-0">
<div class="d-flex gap-2 w-100 justify-content-between">
<div>
<h6 class="mb-0">Third heading</h6>
<p class="mb-0 opacity-75">Some placeholder content in a paragraph.</p>
</div>
<small class="opacity-50 text-nowrap">1w</small>
</div>
</a>
</div>
<div class="b-example-divider"></div>
<div class="d-flex gap-5 justify-content-center">
<div class="list-group mx-0">
<label class="list-group-item d-flex gap-2">
<input class="form-check-input flex-shrink-0" type="checkbox" value="" checked>
<span>
First checkbox
<small class="d-block text-muted">With support text underneath to add more detail</small>
</span>
</label>
<label class="list-group-item d-flex gap-2">
<input class="form-check-input flex-shrink-0" type="checkbox" value="">
<span>
Second checkbox
<small class="d-block text-muted">Some other text goes here</small>
</span>
</label>
<label class="list-group-item d-flex gap-2">
<input class="form-check-input flex-shrink-0" type="checkbox" value="">
<span>
Third checkbox
<small class="d-block text-muted">And we end with another snippet of text</small>
</span>
</label>
</div>
<div class="list-group mx-0">
<label class="list-group-item d-flex gap-2">
<input class="form-check-input flex-shrink-0" type="radio" name="listGroupRadios" id="listGroupRadios1" value="" checked>
<span>
First radio
<small class="d-block text-muted">With support text underneath to add more detail</small>
</span>
</label>
<label class="list-group-item d-flex gap-2">
<input class="form-check-input flex-shrink-0" type="radio" name="listGroupRadios" id="listGroupRadios2" value="">
<span>
Second radio
<small class="d-block text-muted">Some other text goes here</small>
</span>
</label>
<label class="list-group-item d-flex gap-2">
<input class="form-check-input flex-shrink-0" type="radio" name="listGroupRadios" id="listGroupRadios3" value="">
<span>
Third radio
<small class="d-block text-muted">And we end with another snippet of text</small>
</span>
</label>
</div>
</div>
<div class="b-example-divider"></div>
<div class="list-group">
<label class="list-group-item d-flex gap-3">
<input class="form-check-input flex-shrink-0" type="checkbox" value="" checked style="font-size: 1.375em;">
<span class="pt-1 form-checked-content">
<strong>Finish sales report</strong>
<small class="d-block text-muted">
<svg class="bi me-1" width="1em" height="1em"><use xlink:href="#calendar-event"/></svg>
1:00–2:00pm
</small>
</span>
</label>
<label class="list-group-item d-flex gap-3">
<input class="form-check-input flex-shrink-0" type="checkbox" value="" style="font-size: 1.375em;">
<span class="pt-1 form-checked-content">
<strong>Weekly All Hands</strong>
<small class="d-block text-muted">
<svg class="bi me-1" width="1em" height="1em"><use xlink:href="#calendar-event"/></svg>
2:00–2:30pm
</small>
</span>
</label>
<label class="list-group-item d-flex gap-3">
<input class="form-check-input flex-shrink-0" type="checkbox" value="" style="font-size: 1.375em;">
<span class="pt-1 form-checked-content">
<strong>Out of office</strong>
<small class="d-block text-muted">
<svg class="bi me-1" width="1em" height="1em"><use xlink:href="#alarm"/></svg>
Tomorrow
</small>
</span>
</label>
<label class="list-group-item d-flex gap-3 bg-light">
<input class="form-check-input form-check-input-placeholder bg-light flex-shrink-0" disabled type="checkbox" value="" style="font-size: 1.375em;">
<span class="pt-1 form-checked-content">
<span contenteditable="true" class="w-100">Add new task...</span>
<small class="d-block text-muted">
<svg class="bi me-1" width="1em" height="1em"><use xlink:href="#list-check"/></svg>
Choose list...
</small>
</span>
</label>
</div>
<div class="b-example-divider"></div>
<div class="list-group list-group-checkable">
<input class="list-group-item-check" type="radio" name="listGroupCheckableRadios" id="listGroupCheckableRadios1" value="" checked>
<label class="list-group-item py-3" for="listGroupCheckableRadios1">
First radio
<span class="d-block small opacity-50">With support text underneath to add more detail</span>
</label>
<input class="list-group-item-check" type="radio" name="listGroupCheckableRadios" id="listGroupCheckableRadios2" value="">
<label class="list-group-item py-3" for="listGroupCheckableRadios2">
Second radio
<span class="d-block small opacity-50">Some other text goes here</span>
</label>
<input class="list-group-item-check" type="radio" name="listGroupCheckableRadios" id="listGroupCheckableRadios3" value="">
<label class="list-group-item py-3" for="listGroupCheckableRadios3">
Third radio
<span class="d-block small opacity-50">And we end with another snippet of text</span>
</label>
<input class="list-group-item-check" type="radio" name="listGroupCheckableRadios" id="listGroupCheckableRadios4" value="" disabled>
<label class="list-group-item py-3" for="listGroupCheckableRadios4">
Fourth disabled radio
<span class="d-block small opacity-50">This option is disabled</span>
</label>
</div>
</body>
</html>Output:

 ApiDemos™
ApiDemos™