Bootstrap 5 Spinners
To create a loading effect you can use the .spinner-border class:
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap5 demos</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.staticfile.org/twitter-bootstrap/5.1.1/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.staticfile.org/twitter-bootstrap/5.1.1/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
<h2>Loading effect(apidemos.com)</h2>
<p>To create a loading effect you can use the .spinner-border class:</p>
<div class="spinner-border"></div>
</div>
</body>
</html>Output:

Different colors can be set using the text color class.
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap5 demos</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.staticfile.org/twitter-bootstrap/5.1.1/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.staticfile.org/twitter-bootstrap/5.1.1/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
<h2>Different color loading effect(apidemos.com)</h2>
<p>Different colors can be set using the text color class:</p>
<div class="spinner-border text-muted"></div>
<div class="spinner-border text-primary"></div>
<div class="spinner-border text-success"></div>
<div class="spinner-border text-info"></div>
<div class="spinner-border text-warning"></div>
<div class="spinner-border text-danger"></div>
<div class="spinner-border text-secondary"></div>
<div class="spinner-border text-dark"></div>
<div class="spinner-border text-light"></div>
</div>
</body>
</html>Output:

Blinking loading effect
Use the .spinner-grow class to set the blinking loading effect:
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap5 demos</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.staticfile.org/twitter-bootstrap/5.1.1/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.staticfile.org/twitter-bootstrap/5.1.1/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
<h2>Blinking loading effects(apidemos.com)</h2>
<p>Use the .spinner-grow class to set the blinking loading effect:</p>
<div class="spinner-grow text-muted"></div>
<div class="spinner-grow text-primary"></div>
<div class="spinner-grow text-success"></div>
<div class="spinner-grow text-info"></div>
<div class="spinner-grow text-warning"></div>
<div class="spinner-grow text-danger"></div>
<div class="spinner-grow text-secondary"></div>
<div class="spinner-grow text-dark"></div>
<div class="spinner-grow text-light"></div>
</div>
</body>
</html>Output:

Set the loading effect size
Use the .spinner-border-sm or .spinner-grow-sm classes to create the size of the loading effect:
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap5 demos</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.staticfile.org/twitter-bootstrap/5.1.1/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.staticfile.org/twitter-bootstrap/5.1.1/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
<h2>Set the loading effect size(apidemos.com)</h2>
<p>Use the .spinner-border-sm or .spinner-grow-sm classes to create the size of the loading effect:</p>
<div class="spinner-border spinner-border-sm"></div>
<div class="spinner-grow spinner-grow-sm"></div>
</div>
</body>
</html>Output:

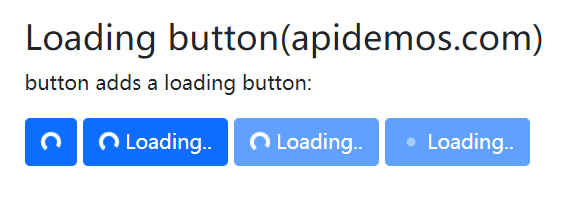
Loading button
We can also set a loading button.
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap5 demos</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.staticfile.org/twitter-bootstrap/5.1.1/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.staticfile.org/twitter-bootstrap/5.1.1/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
<h2>Loading button(apidemos.com)</h2>
<p>button adds a loading button:</p>
<button class="btn btn-primary">
<span class="spinner-border spinner-border-sm"></span>
</button>
<button class="btn btn-primary">
<span class="spinner-border spinner-border-sm"></span>
Loading..
</button>
<button class="btn btn-primary" disabled>
<span class="spinner-border spinner-border-sm"></span>
Loading..
</button>
<button class="btn btn-primary" disabled>
<span class="spinner-grow spinner-grow-sm"></span>
Loading..
</button>
</div>
</body>
</html>Output:

 ApiDemos™
ApiDemos™