Bootstrap 5 Button group
Bootstrap 5 allows us to put buttons on the same line.
You can add the .btn-group class to the <div> element to create a button group.
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap5 demos</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.staticfile.org/twitter-bootstrap/5.1.1/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.staticfile.org/twitter-bootstrap/5.1.1/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
<h2>Button group(apidemos.com)</h2>
<p> .btn-group class is used to create button groups:</p>
<div class="btn-group">
<button type="button" class="btn btn-primary">Apple</button>
<button type="button" class="btn btn-primary">Samsung</button>
<button type="button" class="btn btn-primary">Sony</button>
</div>
</div>
</body>
</html>Output:

Hint: We can use .btn-group-lg|sm|xs class to set the size of the button group.
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap5 demos</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.staticfile.org/twitter-bootstrap/5.1.1/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.staticfile.org/twitter-bootstrap/5.1.1/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
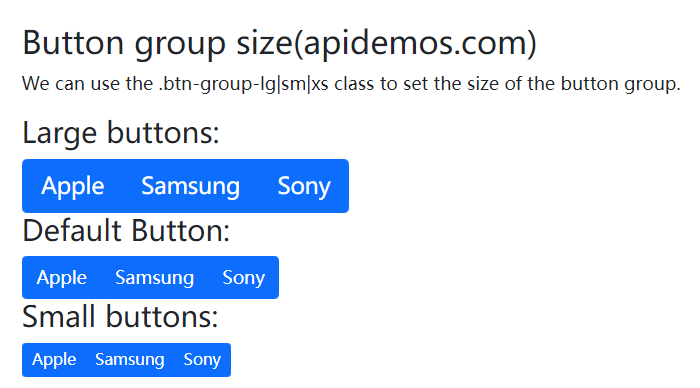
<h2>Button group size(apidemos.com)</h2>
<p>We can use the .btn-group-lg|sm|xs class to set the size of the button group.</p>
<h3>Large buttons:</h3>
<div class="btn-group btn-group-lg">
<button type="button" class="btn btn-primary">Apple</button>
<button type="button" class="btn btn-primary">Samsung</button>
<button type="button" class="btn btn-primary">Sony</button>
</div>
<h3>Default Button:</h3>
<div class="btn-group">
<button type="button" class="btn btn-primary">Apple</button>
<button type="button" class="btn btn-primary">Samsung</button>
<button type="button" class="btn btn-primary">Sony</button>
</div>
<h3>Small buttons:</h3>
<div class="btn-group btn-group-sm">
<button type="button" class="btn btn-primary">Apple</button>
<button type="button" class="btn btn-primary">Samsung</button>
<button type="button" class="btn btn-primary">Sony</button>
</div>
</div>
</body>
</html>Output:

Vertical button group
You can use the .btn-group-vertical class to create vertical groups of buttons.
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap5 demos</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.staticfile.org/twitter-bootstrap/5.1.1/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.staticfile.org/twitter-bootstrap/5.1.1/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
<h2>Vertical button group(apidemos.com)</h2>
<p>The .btn-group-vertical class can be used to create vertical groups of buttons:</p>
<div class="btn-group-vertical">
<button type="button" class="btn btn-primary">Apple</button>
<button type="button" class="btn btn-primary">Samsung</button>
<button type="button" class="btn btn-primary">Sony</button>
</div>
</div>
</body>
</html>Output:

Inline button groups and drop-down menus
We can set the drop-down menu within the button group.
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap5 demos</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.staticfile.org/twitter-bootstrap/5.1.1/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.staticfile.org/twitter-bootstrap/5.1.1/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
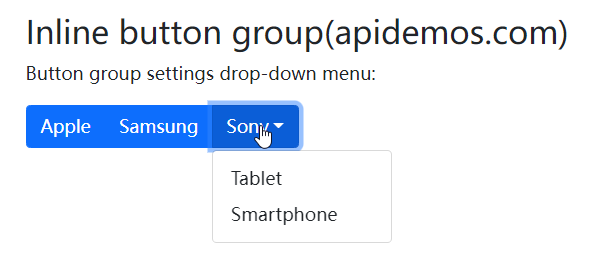
<h2>Inline button group(apidemos.com)</h2>
<p>Button group settings drop-down menu:</p>
<div class="btn-group">
<button type="button" class="btn btn-primary">Apple</button>
<button type="button" class="btn btn-primary">Samsung</button>
<div class="btn-group">
<button type="button" class="btn btn-primary dropdown-toggle" data-bs-toggle="dropdown">Sony</button>
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="#">Tablet</a></li>
<li><a class="dropdown-item" href="#">Smartphone</a></li>
</ul>
</div>
</div>
</div>
</body>
</html>Output:

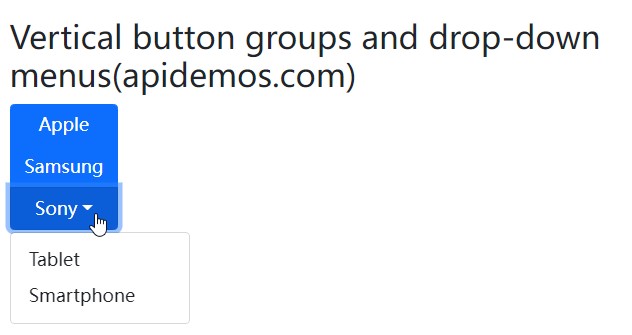
Vertical button groups and drop-down menus
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap5 demos</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.staticfile.org/twitter-bootstrap/5.1.1/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.staticfile.org/twitter-bootstrap/5.1.1/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
<h2>Vertical button groups and drop-down menus(apidemos.com)</h2>
<div class="btn-group-vertical">
<button type="button" class="btn btn-primary">Apple</button>
<button type="button" class="btn btn-primary">Samsung</button>
<div class="btn-group">
<button type="button" class="btn btn-primary dropdown-toggle" data-bs-toggle="dropdown">Sony</button>
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="#">Tablet</a></li>
<li><a class="dropdown-item" href="#">Smartphone</a></li>
</ul>
</div>
</div>
</div>
</body>
</html>Output:

Multiple button groups
Groups of buttons can be displayed side by side on the same line.
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap5 demos</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.staticfile.org/twitter-bootstrap/5.1.1/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.staticfile.org/twitter-bootstrap/5.1.1/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
<h2>Multiple button groups side by side</h2>
<div class="btn-group">
<button type="button" class="btn btn-primary">Apple</button>
<button type="button" class="btn btn-primary">Samsung</button>
<button type="button" class="btn btn-primary">Sony</button>
</div>
<div class="btn-group">
<button type="button" class="btn btn-primary">BMW</button>
<button type="button" class="btn btn-primary">Mercedes</button>
<button type="button" class="btn btn-primary">Volvo</button>
</div>
</div>
</body>
</html>Output:

 ApiDemos™
ApiDemos™