Bootstrap 5 Dropdowns,The drop-down menu is toggleable and is a contextual menu that displays links in a list format.
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap5 demos</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.staticfile.org/twitter-bootstrap/5.1.1/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.staticfile.org/twitter-bootstrap/5.1.1/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
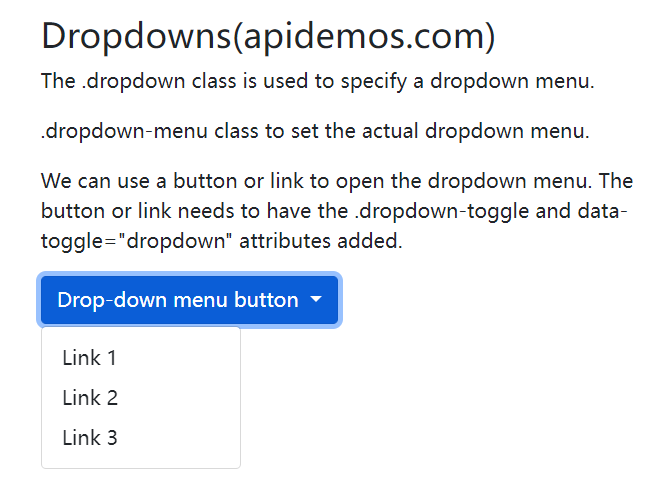
<h2>Dropdowns(apidemos.com)</h2>
<p>The .dropdown class is used to specify a dropdown menu.</p>
<p>.dropdown-menu class to set the actual dropdown menu.</p>
<p>We can use a button or link to open the dropdown menu. The button or link needs to have the .dropdown-toggle and data-toggle="dropdown" attributes added.</p>
<div class="dropdown">
<button type="button" class="btn btn-primary dropdown-toggle" data-bs-toggle="dropdown">
Drop-down menu button
</button>
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="#">Link 1</a></li>
<li><a class="dropdown-item" href="#">Link 2</a></li>
<li><a class="dropdown-item" href="#">Link 3</a></li>
</ul>
</div>
</div>
</body>
</html>Output:

Case Study
The .dropdown class is used to specify a dropdown menu.
We can use a button or link to open the dropdown menu. The button or link needs to have the .dropdown-toggle and data-toggle="dropdown" attributes added.
Add the .dropdown-menu class to the <div> element to set the actual dropdown menu, and then add the .dropdown-item class to the dropdown menu’s options.
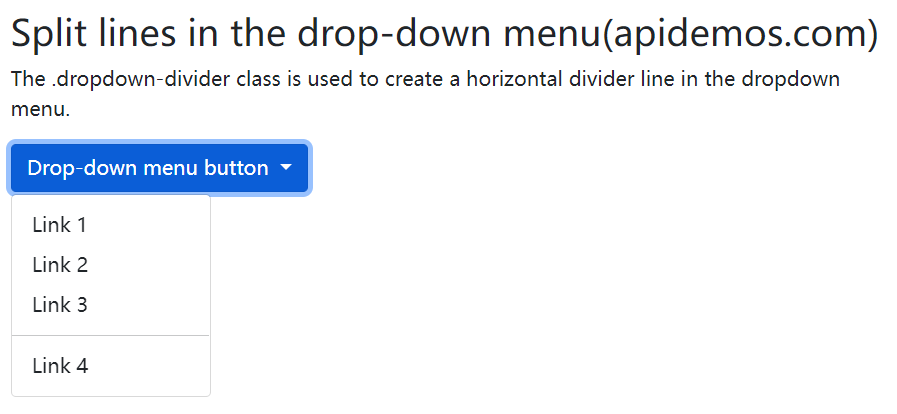
Split lines in the drop-down menu
The .dropdown-divider class is used to create a horizontal divider line in the dropdown menu:
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap5 demos</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.staticfile.org/twitter-bootstrap/5.1.1/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.staticfile.org/twitter-bootstrap/5.1.1/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
<h2>Split lines in the drop-down menu(apidemos.com)</h2>
<p>The .dropdown-divider class is used to create a horizontal divider line in the dropdown menu.</p>
<div class="dropdown">
<button type="button" class="btn btn-primary dropdown-toggle" data-bs-toggle="dropdown">
Drop-down menu button
</button>
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="#">Link 1</a></li>
<li><a class="dropdown-item" href="#">Link 2</a></li>
<li><a class="dropdown-item" href="#">Link 3</a></li>
<li><hr class="dropdown-divider"></li>
<li><a class="dropdown-item" href="#">Link 4</a></li>
</ul>
</div>
</div>
</body>
</html>Output:

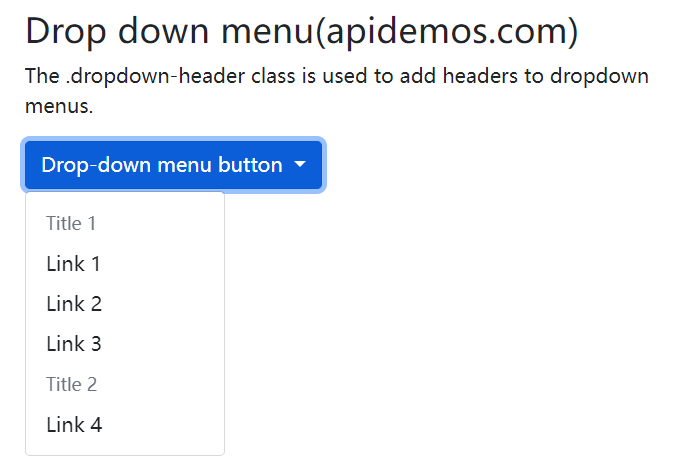
Title in the drop-down menu
The .dropdown-header class is used to add headers to dropdown menus:
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap5 demos</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.staticfile.org/twitter-bootstrap/5.1.1/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.staticfile.org/twitter-bootstrap/5.1.1/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
<h2>Drop down menu(apidemos.com)</h2>
<p>The .dropdown-header class is used to add headers to dropdown menus.</p>
<div class="dropdown">
<button type="button" class="btn btn-primary dropdown-toggle" data-bs-toggle="dropdown">
Drop-down menu button
</button>
<ul class="dropdown-menu">
<li><h5 class="dropdown-header">Title 1</h5></li>
<li><a class="dropdown-item" href="#">Link 1</a></li>
<li><a class="dropdown-item" href="#">Link 2</a></li>
<li><a class="dropdown-item" href="#">Link 3</a></li>
<li><h5 class="dropdown-header">Title 2</h5></li>
<li><a class="dropdown-item" href="#">Link 4</a></li>
</ul>
</div>
</div>
</body>
</html>Output:

Available and disabled items in the drop-down menu
The .active class will highlight the options in the dropdown menu (adding a blue background).
If you want to disable the options in the dropdown menu, you can use the .disabled class.
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap5 demos</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.staticfile.org/twitter-bootstrap/5.1.1/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.staticfile.org/twitter-bootstrap/5.1.1/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
<h2>Drop down menu(apidemos.com)</h2>
<p>The .active class will highlight the options in the dropdown menu (adding a blue background).</p>
<p>If you want to disable the options in the dropdown menu, you can use the .disabled class.</p>
<div class="dropdown">
<button type="button" class="btn btn-primary dropdown-toggle" data-bs-toggle="dropdown">
Drop down menu
</button>
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="#">Regular items</a></li>
<li><a class="dropdown-item active" href="#">Active items</a></li>
<li><a class="dropdown-item disabled" href="#">Disabled items</a></li>
</ul>
</div>
</div>
</body>
</html>Output:

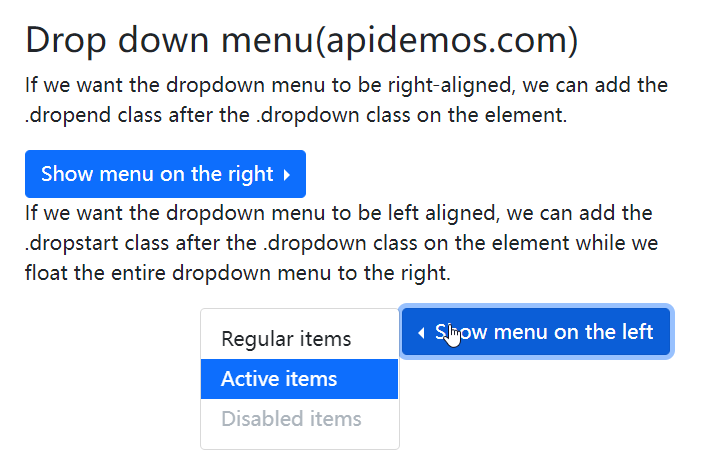
Positioning of the drop-down menu
If we want the dropdown menu to be right-aligned, we can add the .dropend or .dropstart class after the .dropdown class on the element.
.dropend is right-aligned, .dropstart is left-aligned.
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap5 demos</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.staticfile.org/twitter-bootstrap/5.1.1/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.staticfile.org/twitter-bootstrap/5.1.1/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
<h2>Drop down menu(apidemos.com)</h2>
<p>If we want the dropdown menu to be right-aligned, we can add the .dropend class after the .dropdown class on the element.</p>
<div class="dropdown dropend">
<button type="button" class="btn btn-primary dropdown-toggle" data-bs-toggle="dropdown">
Show menu on the right
</button>
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="#">Regular items</a></li>
<li><a class="dropdown-item active" href="#">Active items</a></li>
<li><a class="dropdown-item disabled" href="#">Disabled items</a></li>
</ul>
</div>
<p>If we want the dropdown menu to be left aligned, we can add the .dropstart class after the .dropdown class on the element while we float the entire dropdown menu to the right.</p>
<div class="dropdown dropstart text-end">
<button type="button" class="btn btn-primary dropdown-toggle" data-bs-toggle="dropdown">
Show menu on the left
</button>
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="#">Regular items</a></li>
<li><a class="dropdown-item active" href="#">Active items</a></li>
<li><a class="dropdown-item disabled" href="#">Disabled items</a></li>
</ul>
</div>
</div>
</body>
</html>Output:

Drop-down menu pop-up direction setting
The drop-down menu pop-up direction is down by default, but of course we can set a different direction.
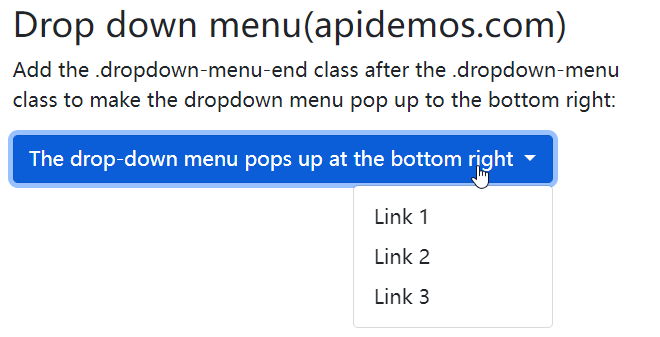
Specify the drop-down menu that pops up to the right
If you want the dropdown menu to pop up to the bottom right, you can add the .dropdown-menu-end class to the div element:
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap5 demos</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.staticfile.org/twitter-bootstrap/5.1.1/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.staticfile.org/twitter-bootstrap/5.1.1/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
<h2>Drop down menu(apidemos.com)</h2>
<p>Add the .dropdown-menu-end class after the .dropdown-menu class to make the dropdown menu pop up to the bottom right:</p>
<div class="dropdown dropdown-menu-end">
<button type="button" class="btn btn-primary dropdown-toggle" data-bs-toggle="dropdown">
The drop-down menu pops up at the bottom right
</button>
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="#">Link 1</a></li>
<li><a class="dropdown-item" href="#">Link 2</a></li>
<li><a class="dropdown-item" href="#">Link 3</a></li>
</ul>
</div>
</div>
</body>
</html>Output:

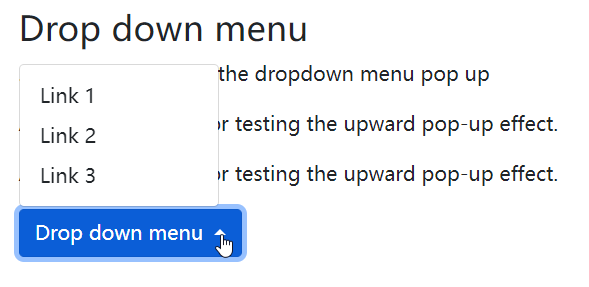
Specify the upward pop-up menu
If you want the dropup menu to pop up, you can add the "dropup" class to the div element:
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap5 demo</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.staticfile.org/twitter-bootstrap/5.1.1/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.staticfile.org/twitter-bootstrap/5.1.1/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
<h2>Drop down menu</h2>
<p> .dropup class makes the dropdown menu pop up</p>
<p>Add some content for testing the upward pop-up effect.</p>
<p>Add some content for testing the upward pop-up effect.</p>
<div class="dropup">
<button type="button" class="btn btn-primary dropdown-toggle" data-bs-toggle="dropdown">
Drop down menu
</button>
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="#">Link 1</a></li>
<li><a class="dropdown-item" href="#">Link 2</a></li>
<li><a class="dropdown-item" href="#">Link 3</a></li>
</ul>
</div>
</div>
</body>
</html>Output:

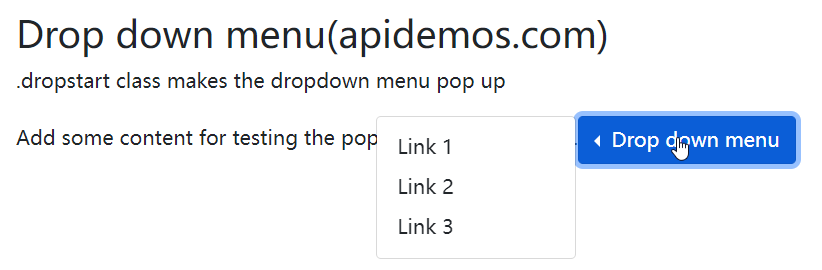
Specify the drop-down menu that pops up to the left
If you want the dropdown menu to pop up, you can add the dropstart class to the div element:
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap5 demos</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.staticfile.org/twitter-bootstrap/5.1.1/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.staticfile.org/twitter-bootstrap/5.1.1/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
<h2>Drop down menu(apidemos.com)</h2>
<p> .dropstart class makes the dropdown menu pop up</p>
<div class="dropstart">
Add some content for testing the pop-up effect to the left.<button type="button" class="btn btn-primary dropdown-toggle" data-bs-toggle="dropdown">
Drop down menu
</button>
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="#">Link 1</a></li>
<li><a class="dropdown-item" href="#">Link 2</a></li>
<li><a class="dropdown-item" href="#">Link 3</a></li>
</ul>
</div>
</div>
</body>
</html>Output:

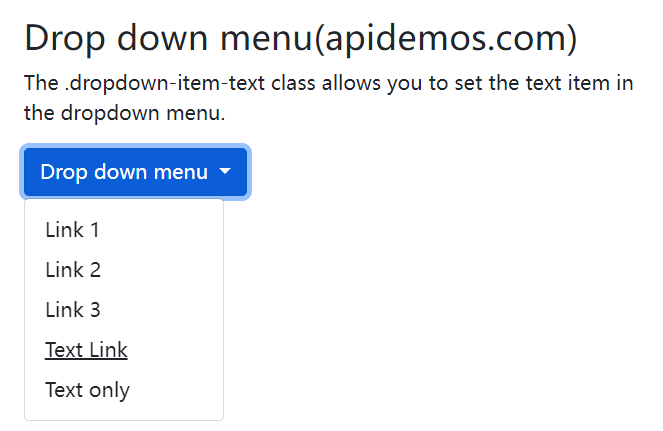
Drop-down menu settings text
The .dropdown-item-text class allows you to set the text item in the dropdown menu:
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap5 demos</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.staticfile.org/twitter-bootstrap/5.1.1/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.staticfile.org/twitter-bootstrap/5.1.1/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
<h2>Drop down menu(apidemos.com)</h2>
<p>The .dropdown-item-text class allows you to set the text item in the dropdown menu.</p>
<div class="dropdown">
<button type="button" class="btn btn-primary dropdown-toggle" data-bs-toggle="dropdown">
Drop down menu
</button>
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="#">Link 1</a></li>
<li><a class="dropdown-item" href="#">Link 2</a></li>
<li><a class="dropdown-item" href="#">Link 3</a></li>
<li><a class="dropdown-item-text" href="#">Text Link</a></li>
<li><span class="dropdown-item-text">Text only</span></li>
</ul>
</div>
</div>
</body>
</html>Output:

Set the drop-down menu in the button group
We can add drop-down menus to the buttons.
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap5 demo</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.staticfile.org/twitter-bootstrap/5.1.1/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.staticfile.org/twitter-bootstrap/5.1.1/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
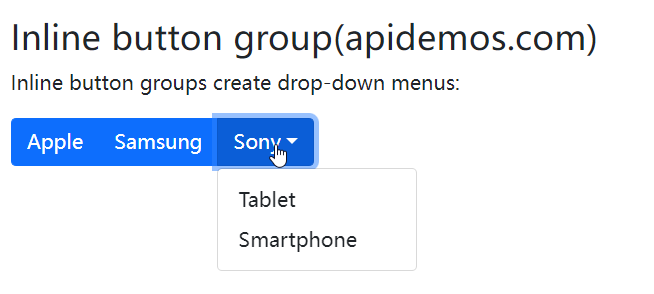
<h2>Inline button group(apidemos.com)</h2>
<p>Inline button groups create drop-down menus:</p>
<div class="btn-group">
<button type="button" class="btn btn-primary">Apple</button>
<button type="button" class="btn btn-primary">Samsung</button>
<div class="btn-group">
<button type="button" class="btn btn-primary dropdown-toggle" data-bs-toggle="dropdown">Sony</button>
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="#">Tablet</a></li>
<li><a class="dropdown-item" href="#">Smartphone</a></li>
</ul>
</div>
</div>
</div>
</body>
</html>Output:

Vertical button group with drop-down menu:
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap5 demos</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.staticfile.org/twitter-bootstrap/5.1.1/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.staticfile.org/twitter-bootstrap/5.1.1/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
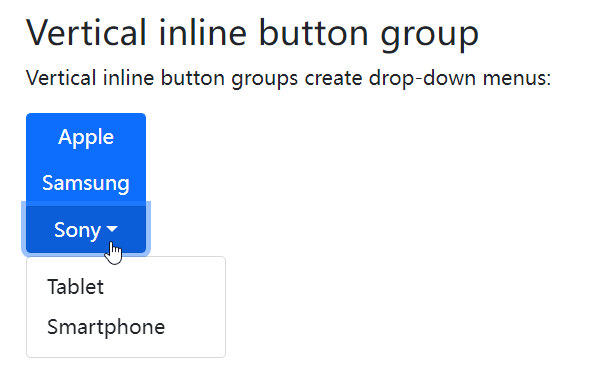
<h2>Vertical inline button group</h2>
<p>Vertical inline button groups create drop-down menus:</p>
<div class="btn-group-vertical">
<button type="button" class="btn btn-primary">Apple</button>
<button type="button" class="btn btn-primary">Samsung</button>
<div class="btn-group">
<button type="button" class="btn btn-primary dropdown-toggle" data-bs-toggle="dropdown">Sony</button>
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="#">Tablet</a></li>
<li><a class="dropdown-item" href="#">Smartphone</a></li>
</ul>
</div>
</div>
</div>
</body>
</html>Output:

Navigation bar case
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap5 demo</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.staticfile.org/twitter-bootstrap/5.1.1/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.staticfile.org/twitter-bootstrap/5.1.1/js/bootstrap.bundle.min.js"></script>
<style>.bd-placeholder-img{font-size:1.125rem;text-anchor:middle;-webkit-user-select:none;-moz-user-select:none;user-select:none}@media (min-width:768px){.bd-placeholder-img-lg{font-size:3.5rem}}.b-example-divider{height:3rem;background-color:rgba(0,0,0,.1);border:solid rgba(0,0,0,.15);border-width:1px 0;box-shadow:inset 0 .5em 1.5em rgba(0,0,0,.1),inset 0 .125em .5em rgba(0,0,0,.15)}.bi{vertical-align:-.125em;fill:currentColor}.dropdown-menu{position:static;display:block;width:auto;margin:4rem auto}.dropdown-menu-macos{display:grid;gap:.25rem;padding:.5rem;border-radius:.5rem}.dropdown-menu-macos .dropdown-item{border-radius:.25rem}.dropdown-item-danger{color:var(--bs-red)}.dropdown-item-danger:hover,.dropdown-item-danger:focus{color:#fff;background-color:var(--bs-red)}.dropdown-item-danger.active{background-color:var(--bs-red)}.btn-hover-light{text-align:left;background-color:var(--bs-white);border-radius:.25rem}.btn-hover-light:hover,.btn-hover-light:focus{color:var(--bs-blue);background-color:var(--bs-light)}.cal-month,.cal-days,.cal-weekdays{display:grid;grid-template-columns:repeat(7,1fr);align-items:center}.cal-month-name{grid-column-start:2;grid-column-end:7;text-align:center}.cal-weekday,.cal-btn{display:flex;flex-shrink:0;align-items:center;justify-content:center;height:3rem;padding:0}.cal-btn:not([disabled]){font-weight:500}.cal-btn:hover,.cal-btn:focus{background-color:rgba(0,0,0,.05)}.cal-btn[disabled]{opacity:.5}.form-control-dark{background-color:rgba(255,255,255,.05);border-color:rgba(255,255,255,.15)}</style>
</head>
<body>
<svg xmlns="http://www.w3.org/2000/svg" style="display: none;">
<symbol id="bootstrap" viewBox="0 0 118 94">
<title>Bootstrap</title>
<path fill-rule="evenodd" clip-rule="evenodd" d="M24.509 0c-6.733 0-11.715 5.893-11.492 12.284.214 6.14-.064 14.092-2.066 20.577C8.943 39.365 5.547 43.485 0 44.014v5.972c5.547.529 8.943 4.649 10.951 11.153 2.002 6.485 2.28 14.437 2.066 20.577C12.794 88.106 17.776 94 24.51 94H93.5c6.733 0 11.714-5.893 11.491-12.284-.214-6.14.064-14.092 2.066-20.577 2.009-6.504 5.396-10.624 10.943-11.153v-5.972c-5.547-.529-8.934-4.649-10.943-11.153-2.002-6.484-2.28-14.437-2.066-20.577C105.214 5.894 100.233 0 93.5 0H24.508zM80 57.863C80 66.663 73.436 72 62.543 72H44a2 2 0 01-2-2V24a2 2 0 012-2h18.437c9.083 0 15.044 4.92 15.044 12.474 0 5.302-4.01 10.049-9.119 10.88v.277C75.317 46.394 80 51.21 80 57.863zM60.521 28.34H49.948v14.934h8.905c6.884 0 10.68-2.772 10.68-7.727 0-4.643-3.264-7.207-9.012-7.207zM49.948 49.2v16.458H60.91c7.167 0 10.964-2.876 10.964-8.281 0-5.406-3.903-8.178-11.425-8.178H49.948z"></path>
</symbol>
<symbol id="exclamation-triangle-fill" viewBox="0 0 16 16">
<path d="M8.982 1.566a1.13 1.13 0 0 0-1.96 0L.165 13.233c-.457.778.091 1.767.98 1.767h13.713c.889 0 1.438-.99.98-1.767L8.982 1.566zM8 5c.535 0 .954.462.9.995l-.35 3.507a.552.552 0 0 1-1.1 0L7.1 5.995A.905.905 0 0 1 8 5zm.002 6a1 1 0 1 1 0 2 1 1 0 0 1 0-2z"/>
</symbol>
<symbol id="check2" viewBox="0 0 16 16">
<path d="M13.854 3.646a.5.5 0 0 1 0 .708l-7 7a.5.5 0 0 1-.708 0l-3.5-3.5a.5.5 0 1 1 .708-.708L6.5 10.293l6.646-6.647a.5.5 0 0 1 .708 0z"/>
</symbol>
<symbol id="check2-circle" viewBox="0 0 16 16">
<path d="M2.5 8a5.5 5.5 0 0 1 8.25-4.764.5.5 0 0 0 .5-.866A6.5 6.5 0 1 0 14.5 8a.5.5 0 0 0-1 0 5.5 5.5 0 1 1-11 0z"/>
<path d="M15.354 3.354a.5.5 0 0 0-.708-.708L8 9.293 5.354 6.646a.5.5 0 1 0-.708.708l3 3a.5.5 0 0 0 .708 0l7-7z"/>
</symbol>
<symbol id="bookmark-star" viewBox="0 0 16 16">
<path d="M7.84 4.1a.178.178 0 0 1 .32 0l.634 1.285a.178.178 0 0 0 .134.098l1.42.206c.145.021.204.2.098.303L9.42 6.993a.178.178 0 0 0-.051.158l.242 1.414a.178.178 0 0 1-.258.187l-1.27-.668a.178.178 0 0 0-.165 0l-1.27.668a.178.178 0 0 1-.257-.187l.242-1.414a.178.178 0 0 0-.05-.158l-1.03-1.001a.178.178 0 0 1 .098-.303l1.42-.206a.178.178 0 0 0 .134-.098L7.84 4.1z"/>
<path d="M2 2a2 2 0 0 1 2-2h8a2 2 0 0 1 2 2v13.5a.5.5 0 0 1-.777.416L8 13.101l-5.223 2.815A.5.5 0 0 1 2 15.5V2zm2-1a1 1 0 0 0-1 1v12.566l4.723-2.482a.5.5 0 0 1 .554 0L13 14.566V2a1 1 0 0 0-1-1H4z"/>
</symbol>
<symbol id="grid-fill" viewBox="0 0 16 16">
<path d="M1 2.5A1.5 1.5 0 0 1 2.5 1h3A1.5 1.5 0 0 1 7 2.5v3A1.5 1.5 0 0 1 5.5 7h-3A1.5 1.5 0 0 1 1 5.5v-3zm8 0A1.5 1.5 0 0 1 10.5 1h3A1.5 1.5 0 0 1 15 2.5v3A1.5 1.5 0 0 1 13.5 7h-3A1.5 1.5 0 0 1 9 5.5v-3zm-8 8A1.5 1.5 0 0 1 2.5 9h3A1.5 1.5 0 0 1 7 10.5v3A1.5 1.5 0 0 1 5.5 15h-3A1.5 1.5 0 0 1 1 13.5v-3zm8 0A1.5 1.5 0 0 1 10.5 9h3a1.5 1.5 0 0 1 1.5 1.5v3a1.5 1.5 0 0 1-1.5 1.5h-3A1.5 1.5 0 0 1 9 13.5v-3z"/>
</symbol>
<symbol id="stars" viewBox="0 0 16 16">
<path d="M7.657 6.247c.11-.33.576-.33.686 0l.645 1.937a2.89 2.89 0 0 0 1.829 1.828l1.936.645c.33.11.33.576 0 .686l-1.937.645a2.89 2.89 0 0 0-1.828 1.829l-.645 1.936a.361.361 0 0 1-.686 0l-.645-1.937a2.89 2.89 0 0 0-1.828-1.828l-1.937-.645a.361.361 0 0 1 0-.686l1.937-.645a2.89 2.89 0 0 0 1.828-1.828l.645-1.937zM3.794 1.148a.217.217 0 0 1 .412 0l.387 1.162c.173.518.579.924 1.097 1.097l1.162.387a.217.217 0 0 1 0 .412l-1.162.387A1.734 1.734 0 0 0 4.593 5.69l-.387 1.162a.217.217 0 0 1-.412 0L3.407 5.69A1.734 1.734 0 0 0 2.31 4.593l-1.162-.387a.217.217 0 0 1 0-.412l1.162-.387A1.734 1.734 0 0 0 3.407 2.31l.387-1.162zM10.863.099a.145.145 0 0 1 .274 0l.258.774c.115.346.386.617.732.732l.774.258a.145.145 0 0 1 0 .274l-.774.258a1.156 1.156 0 0 0-.732.732l-.258.774a.145.145 0 0 1-.274 0l-.258-.774a1.156 1.156 0 0 0-.732-.732L9.1 2.137a.145.145 0 0 1 0-.274l.774-.258c.346-.115.617-.386.732-.732L10.863.1z"/>
</symbol>
<symbol id="film" viewBox="0 0 16 16">
<path d="M0 1a1 1 0 0 1 1-1h14a1 1 0 0 1 1 1v14a1 1 0 0 1-1 1H1a1 1 0 0 1-1-1V1zm4 0v6h8V1H4zm8 8H4v6h8V9zM1 1v2h2V1H1zm2 3H1v2h2V4zM1 7v2h2V7H1zm2 3H1v2h2v-2zm-2 3v2h2v-2H1zM15 1h-2v2h2V1zm-2 3v2h2V4h-2zm2 3h-2v2h2V7zm-2 3v2h2v-2h-2zm2 3h-2v2h2v-2z"/>
</symbol>
<symbol id="joystick" viewBox="0 0 16 16">
<path d="M10 2a2 2 0 0 1-1.5 1.937v5.087c.863.083 1.5.377 1.5.726 0 .414-.895.75-2 .75s-2-.336-2-.75c0-.35.637-.643 1.5-.726V3.937A2 2 0 1 1 10 2z"/>
<path d="M0 9.665v1.717a1 1 0 0 0 .553.894l6.553 3.277a2 2 0 0 0 1.788 0l6.553-3.277a1 1 0 0 0 .553-.894V9.665c0-.1-.06-.19-.152-.23L9.5 6.715v.993l5.227 2.178a.125.125 0 0 1 .001.23l-5.94 2.546a2 2 0 0 1-1.576 0l-5.94-2.546a.125.125 0 0 1 .001-.23L6.5 7.708l-.013-.988L.152 9.435a.25.25 0 0 0-.152.23z"/>
</symbol>
<symbol id="music-note-beamed" viewBox="0 0 16 16">
<path d="M6 13c0 1.105-1.12 2-2.5 2S1 14.105 1 13c0-1.104 1.12-2 2.5-2s2.5.896 2.5 2zm9-2c0 1.105-1.12 2-2.5 2s-2.5-.895-2.5-2 1.12-2 2.5-2 2.5.895 2.5 2z"/>
<path fill-rule="evenodd" d="M14 11V2h1v9h-1zM6 3v10H5V3h1z"/>
<path d="M5 2.905a1 1 0 0 1 .9-.995l8-.8a1 1 0 0 1 1.1.995V3L5 4V2.905z"/>
</symbol>
<symbol id="files" viewBox="0 0 16 16">
<path d="M13 0H6a2 2 0 0 0-2 2 2 2 0 0 0-2 2v10a2 2 0 0 0 2 2h7a2 2 0 0 0 2-2 2 2 0 0 0 2-2V2a2 2 0 0 0-2-2zm0 13V4a2 2 0 0 0-2-2H5a1 1 0 0 1 1-1h7a1 1 0 0 1 1 1v10a1 1 0 0 1-1 1zM3 4a1 1 0 0 1 1-1h7a1 1 0 0 1 1 1v10a1 1 0 0 1-1 1H4a1 1 0 0 1-1-1V4z"/>
</symbol>
<symbol id="image-fill" viewBox="0 0 16 16">
<path d="M.002 3a2 2 0 0 1 2-2h12a2 2 0 0 1 2 2v10a2 2 0 0 1-2 2h-12a2 2 0 0 1-2-2V3zm1 9v1a1 1 0 0 0 1 1h12a1 1 0 0 0 1-1V9.5l-3.777-1.947a.5.5 0 0 0-.577.093l-3.71 3.71-2.66-1.772a.5.5 0 0 0-.63.062L1.002 12zm5-6.5a1.5 1.5 0 1 0-3 0 1.5 1.5 0 0 0 3 0z"/>
</symbol>
<symbol id="trash" viewBox="0 0 16 16">
<path d="M5.5 5.5A.5.5 0 0 1 6 6v6a.5.5 0 0 1-1 0V6a.5.5 0 0 1 .5-.5zm2.5 0a.5.5 0 0 1 .5.5v6a.5.5 0 0 1-1 0V6a.5.5 0 0 1 .5-.5zm3 .5a.5.5 0 0 0-1 0v6a.5.5 0 0 0 1 0V6z"/>
<path fill-rule="evenodd" d="M14.5 3a1 1 0 0 1-1 1H13v9a2 2 0 0 1-2 2H5a2 2 0 0 1-2-2V4h-.5a1 1 0 0 1-1-1V2a1 1 0 0 1 1-1H6a1 1 0 0 1 1-1h2a1 1 0 0 1 1 1h3.5a1 1 0 0 1 1 1v1zM4.118 4 4 4.059V13a1 1 0 0 0 1 1h6a1 1 0 0 0 1-1V4.059L11.882 4H4.118zM2.5 3V2h11v1h-11z"/>
</symbol>
<symbol id="question-circle" viewBox="0 0 16 16">
<path d="M8 15A7 7 0 1 1 8 1a7 7 0 0 1 0 14zm0 1A8 8 0 1 0 8 0a8 8 0 0 0 0 16z"/>
<path d="M5.255 5.786a.237.237 0 0 0 .241.247h.825c.138 0 .248-.113.266-.25.09-.656.54-1.134 1.342-1.134.686 0 1.314.343 1.314 1.168 0 .635-.374.927-.965 1.371-.673.489-1.206 1.06-1.168 1.987l.003.217a.25.25 0 0 0 .25.246h.811a.25.25 0 0 0 .25-.25v-.105c0-.718.273-.927 1.01-1.486.609-.463 1.244-.977 1.244-2.056 0-1.511-1.276-2.241-2.673-2.241-1.267 0-2.655.59-2.75 2.286zm1.557 5.763c0 .533.425.927 1.01.927.609 0 1.028-.394 1.028-.927 0-.552-.42-.94-1.029-.94-.584 0-1.009.388-1.009.94z"/>
</symbol>
<symbol id="arrow-left-short" viewBox="0 0 16 16">
<path fill-rule="evenodd" d="M12 8a.5.5 0 0 1-.5.5H5.707l2.147 2.146a.5.5 0 0 1-.708.708l-3-3a.5.5 0 0 1 0-.708l3-3a.5.5 0 1 1 .708.708L5.707 7.5H11.5a.5.5 0 0 1 .5.5z"/>
</symbol>
<symbol id="arrow-right-short" viewBox="0 0 16 16">
<path fill-rule="evenodd" d="M4 8a.5.5 0 0 1 .5-.5h5.793L8.146 5.354a.5.5 0 1 1 .708-.708l3 3a.5.5 0 0 1 0 .708l-3 3a.5.5 0 0 1-.708-.708L10.293 8.5H4.5A.5.5 0 0 1 4 8z"/>
</symbol>
</svg>
<div class="d-flex gap-5 justify-content-center" id="dropdownMacos">
<ul class="dropdown-menu dropdown-menu-macos mx-0 shadow" style="width: 220px;">
<li><a class="dropdown-item active" href="#">Action</a></li>
<li><a class="dropdown-item" href="#">Another action</a></li>
<li><a class="dropdown-item" href="#">Something else here</a></li>
<li><hr class="dropdown-divider"></li>
<li><a class="dropdown-item" href="#">Separated link</a></li>
</ul>
<ul class="dropdown-menu dropdown-menu-dark dropdown-menu-macos mx-0 border-0 shadow" style="width: 220px;">
<li><a class="dropdown-item active" href="#">Action</a></li>
<li><a class="dropdown-item" href="#">Another action</a></li>
<li><a class="dropdown-item" href="#">Something else here</a></li>
<li><hr class="dropdown-divider"></li>
<li><a class="dropdown-item" href="#">Separated link</a></li>
</ul>
</div>
<div class="b-example-divider"></div>
<div class="d-flex gap-5 justify-content-center" id="dropdownFilter">
<div class="dropdown-menu pt-0 mx-0 rounded-3 shadow overflow-hidden" style="width: 280px;">
<form class="p-2 mb-2 bg-light border-bottom">
<input type="search" class="form-control" autocomplete="false" placeholder="Type to filter...">
</form>
<ul class="list-unstyled mb-0">
<li><a class="dropdown-item d-flex align-items-center gap-2 py-2" href="#">
<span class="d-inline-block bg-success rounded-circle" style="width: .5em; height: .5em;"></span>
Action
</a></li>
<li><a class="dropdown-item d-flex align-items-center gap-2 py-2" href="#">
<span class="d-inline-block bg-primary rounded-circle" style="width: .5em; height: .5em;"></span>
Another action
</a></li>
<li><a class="dropdown-item d-flex align-items-center gap-2 py-2" href="#">
<span class="d-inline-block bg-danger rounded-circle" style="width: .5em; height: .5em;"></span>
Something else here
</a></li>
<li><a class="dropdown-item d-flex align-items-center gap-2 py-2" href="#">
<span class="d-inline-block bg-info rounded-circle" style="width: .5em; height: .5em;"></span>
Separated link
</a></li>
</ul>
</div>
<div class="dropdown-menu dropdown-menu-dark border-0 pt-0 mx-0 rounded-3 shadow overflow-hidden" style="width: 280px;">
<form class="p-2 mb-2 bg-dark border-bottom border-dark">
<input type="search" class="form-control form-control-dark" autocomplete="false" placeholder="Type to filter...">
</form>
<ul class="list-unstyled mb-0">
<li><a class="dropdown-item d-flex align-items-center gap-2 py-2" href="#">
<span class="d-inline-block bg-success rounded-circle" style="width: .5em; height: .5em;"></span>
Action
</a></li>
<li><a class="dropdown-item d-flex align-items-center gap-2 py-2" href="#">
<span class="d-inline-block bg-primary rounded-circle" style="width: .5em; height: .5em;"></span>
Another action
</a></li>
<li><a class="dropdown-item d-flex align-items-center gap-2 py-2" href="#">
<span class="d-inline-block bg-danger rounded-circle" style="width: .5em; height: .5em;"></span>
Something else here
</a></li>
<li><a class="dropdown-item d-flex align-items-center gap-2 py-2" href="#">
<span class="d-inline-block bg-info rounded-circle" style="width: .5em; height: .5em;"></span>
Separated link
</a></li>
</ul>
</div>
</div>
<div class="b-example-divider"></div>
<div class="d-flex gap-5 justify-content-center" id="dropdownIcons">
<ul class="dropdown-menu mx-0 shadow" style="width: 220px;">
<li>
<a class="dropdown-item d-flex gap-2 align-items-center" href="#">
<svg class="bi" width="16" height="16"><use xlink:href="#files"/></svg>
Documents
</a>
</li>
<li>
<a class="dropdown-item d-flex gap-2 align-items-center" href="#">
<svg class="bi" width="16" height="16"><use xlink:href="#image-fill"/></svg>
Photos
</a>
</li>
<li>
<a class="dropdown-item d-flex gap-2 align-items-center" href="#">
<svg class="bi" width="16" height="16"><use xlink:href="#film"/></svg>
Movies
</a>
</li>
<li>
<a class="dropdown-item d-flex gap-2 align-items-center" href="#">
<svg class="bi" width="16" height="16"><use xlink:href="#music-note-beamed"/></svg>
Music
</a>
</li>
<li>
<a class="dropdown-item d-flex gap-2 align-items-center" href="#">
<svg class="bi" width="16" height="16"><use xlink:href="#joystick"/></svg>
Games
</a>
</li>
<li><hr class="dropdown-divider"></li>
<li>
<a class="dropdown-item dropdown-item-danger d-flex gap-2 align-items-center" href="#">
<svg class="bi" width="16" height="16"><use xlink:href="#trash"/></svg>
Trash
</a>
</li>
</ul>
<ul class="dropdown-menu dropdown-menu-dark mx-0 border-0 shadow" style="width: 220px;">
<li>
<a class="dropdown-item d-flex gap-2 align-items-center" href="#">
<svg class="bi" width="16" height="16"><use xlink:href="#files"/></svg>
Documents
</a>
</li>
<li>
<a class="dropdown-item d-flex gap-2 align-items-center" href="#">
<svg class="bi" width="16" height="16"><use xlink:href="#image-fill"/></svg>
Photos
</a>
</li>
<li>
<a class="dropdown-item d-flex gap-2 align-items-center" href="#">
<svg class="bi" width="16" height="16"><use xlink:href="#film"/></svg>
Movies
</a>
</li>
<li>
<a class="dropdown-item d-flex gap-2 align-items-center" href="#">
<svg class="bi" width="16" height="16"><use xlink:href="#music-note-beamed"/></svg>
Music
</a>
</li>
<li>
<a class="dropdown-item d-flex gap-2 align-items-center" href="#">
<svg class="bi" width="16" height="16"><use xlink:href="#joystick"/></svg>
Games
</a>
</li>
<li><hr class="dropdown-divider"></li>
<li>
<a class="dropdown-item d-flex gap-2 align-items-center" href="#">
<svg class="bi" width="16" height="16"><use xlink:href="#trash"/></svg>
Trash
</a>
</li>
</ul>
</div>
<div class="b-example-divider"></div>
<div class="dropdown-menu p-2 shadow rounded-3" style="width: 340px" id="dropdownCalendar">
<div class="d-grid gap-1">
<div class="cal">
<div class="cal-month">
<button class="btn cal-btn" type="button">
<svg class="bi" width="16" height="16"><use xlink:href="#arrow-left-short"/></svg>
</button>
<strong class="cal-month-name">June</strong>
<select class="form-select cal-month-name d-none">
<option value="January">January</option>
<option value="February">February</option>
<option value="March">March</option>
<option value="April">April</option>
<option value="May">May</option>
<option selected value="June">June</option>
<option value="July">July</option>
<option value="August">August</option>
<option value="September">September</option>
<option value="October">October</option>
<option value="November">November</option>
<option value="December">December</option>
</select>
<button class="btn cal-btn" type="button">
<svg class="bi" width="16" height="16"><use xlink:href="#arrow-right-short"/></svg>
</button>
</div>
<div class="cal-weekdays text-muted">
<div class="cal-weekday">Sun</div>
<div class="cal-weekday">Mon</div>
<div class="cal-weekday">Tue</div>
<div class="cal-weekday">Wed</div>
<div class="cal-weekday">Thu</div>
<div class="cal-weekday">Fri</div>
<div class="cal-weekday">Sat</div>
</div>
<div class="cal-days">
<button class="btn cal-btn" disabled type="button">30</button>
<button class="btn cal-btn" disabled type="button">31</button>
<button class="btn cal-btn" type="button">1</button>
<button class="btn cal-btn" type="button">2</button>
<button class="btn cal-btn" type="button">3</button>
<button class="btn cal-btn" type="button">4</button>
<button class="btn cal-btn" type="button">5</button>
<button class="btn cal-btn" type="button">6</button>
<button class="btn cal-btn" type="button">7</button>
<button class="btn cal-btn" type="button">8</button>
<button class="btn cal-btn" type="button">9</button>
<button class="btn cal-btn" type="button">10</button>
<button class="btn cal-btn" type="button">11</button>
<button class="btn cal-btn" type="button">12</button>
<button class="btn cal-btn" type="button">13</button>
<button class="btn cal-btn" type="button">14</button>
<button class="btn cal-btn" type="button">15</button>
<button class="btn cal-btn" type="button">16</button>
<button class="btn cal-btn" type="button">17</button>
<button class="btn cal-btn" type="button">18</button>
<button class="btn cal-btn" type="button">19</button>
<button class="btn cal-btn" type="button">20</button>
<button class="btn cal-btn" type="button">21</button>
<button class="btn cal-btn" type="button">22</button>
<button class="btn cal-btn" type="button">23</button>
<button class="btn cal-btn" type="button">24</button>
<button class="btn cal-btn" type="button">25</button>
<button class="btn cal-btn" type="button">26</button>
<button class="btn cal-btn" type="button">27</button>
<button class="btn cal-btn" type="button">28</button>
<button class="btn cal-btn" type="button">29</button>
<button class="btn cal-btn" type="button">30</button>
<button class="btn cal-btn" type="button">31</button>
</div>
</div>
</div>
</div>
<div class="b-example-divider"></div>
<div class="dropdown-menu d-flex align-items-stretch p-3 rounded-3 shadow-lg" style="width: 600px" id="dropdownMega">
<nav class="d-grid gap-2 col-8">
<a href="#" class="btn btn-hover-light d-flex align-items-center gap-3 py-2 px-3 lh-sm">
<svg class="bi" width="32" height="32"><use xlink:href="#image-fill"/></svg>
<div>
<strong class="d-block">Features</strong>
<small>Take a tour through the product</small>
</div>
</a>
<a href="#" class="btn btn-hover-light d-flex align-items-center gap-3 py-2 px-3 lh-sm">
<svg class="bi" width="32" height="32"><use xlink:href="#question-circle"/></svg>
<div>
<strong class="d-block">Support</strong>
<small>Get help from our support crew</small>
</div>
</a>
</nav>
<div class="col-4">
...
</div>
</div>
</body>
</html>Output:



 ApiDemos™
ApiDemos™