Bootstrap 5 Modal, A Modal is a child form that overlays the parent form. Usually, the purpose is to display content from a separate source that can have some interaction without leaving the parent form. Child forms can provide information interaction, etc.
How to create a Modal
The following example creates a simple Modal effect.
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap5 demos</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.staticfile.org/twitter-bootstrap/5.1.1/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.staticfile.org/twitter-bootstrap/5.1.1/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
<h3>Modal example(apidemos.com)</h3>
<p>Click buttong to open Modal</p>
<button type="button" class="btn btn-primary" data-bs-toggle="modal" data-bs-target="#myModal">
Open Modal
</button>
</div>
<!-- Modal -->
<div class="modal" id="myModal">
<div class="modal-dialog">
<div class="modal-content">
<!-- Modal header -->
<div class="modal-header">
<h4 class="modal-title">Modal title</h4>
<button type="button" class="btn-close" data-bs-dismiss="modal"></button>
</div>
<!-- Modal Content -->
<div class="modal-body">
Modal content..
</div>
<!-- Modal footer -->
<div class="modal-footer">
<button type="button" class="btn btn-danger" data-bs-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>
</body>
</html>Output:

After click Modal button, it shows:

Adding animation
Use the .fade class to set the effect of Modal pop-up or closure:
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap5 demos</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.staticfile.org/twitter-bootstrap/5.1.1/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.staticfile.org/twitter-bootstrap/5.1.1/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
<h3>Modal demos(apidemos.com)</h3>
<p>Click buttong to open Modal</p>
<button type="button" class="btn btn-primary" data-bs-toggle="modal" data-bs-target="#myModal">
Open Modal
</button>
</div>
<!-- Modal -->
<div class="modal fade" id="myModal">
<div class="modal-dialog">
<div class="modal-content">
<!-- Modal header -->
<div class="modal-header">
<h4 class="modal-title">Modal Title</h4>
<button type="button" class="btn-close" data-bs-dismiss="modal"></button>
</div>
<!-- Modal content -->
<div class="modal-body">
Modal content..
</div>
<!-- Modal footer -->
<div class="modal-footer">
<button type="button" class="btn btn-danger" data-bs-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>
</body>
</html>Output:

Modal size
We can create a small Modal by adding the .modal-sm class and a large Modal by adding the .modal-lg class.
The size class is placed after the .modal-dialog class of the <div> element :
Small Modal
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap5 demos</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.staticfile.org/twitter-bootstrap/5.1.1/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.staticfile.org/twitter-bootstrap/5.1.1/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
<h3>Modal demos(apidemos.com)</h3>
<p>Click button to open Modal</p>
<button type="button" class="btn btn-primary" data-bs-toggle="modal" data-bs-target="#myModal">
open Modal
</button>
</div>
<!-- Modal -->
<div class="modal fade" id="myModal">
<div class="modal-dialog modal-sm">
<div class="modal-content">
<!-- Modal header -->
<div class="modal-header">
<h4 class="modal-title">Modal title</h4>
<button type="button" class="btn-close" data-bs-dismiss="modal"></button>
</div>
<!-- Modal content -->
<div class="modal-body">
Modal content..
</div>
<!-- Modal footer -->
<div class="modal-footer">
<button type="button" class="btn btn-danger" data-bs-dismiss="modal">关闭</button>
</div>
</div>
</div>
</div>
</body>
</html>Output:

Large Modal
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap5 demos</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.staticfile.org/twitter-bootstrap/5.1.1/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.staticfile.org/twitter-bootstrap/5.1.1/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
<h3>Modal demos(apidemos.com)</h3>
<p>Click button to open Modal</p>
<button type="button" class="btn btn-primary" data-bs-toggle="modal" data-bs-target="#myModal">
open Modal
</button>
</div>
<!-- Modal -->
<div class="modal fade" id="myModal">
<div class="modal-dialog modal-lg">
<div class="modal-content">
<!-- Modal header -->
<div class="modal-header">
<h4 class="modal-title">Modal title</h4>
<button type="button" class="btn-close" data-bs-dismiss="modal"></button>
</div>
<!-- Modal content -->
<div class="modal-body">
Modal content..
</div>
<!-- Modal footer -->
<div class="modal-footer">
<button type="button" class="btn btn-danger" data-bs-dismiss="modal">关闭</button>
</div>
</div>
</div>
</div>
</body>
</html>Output:

Super Modal
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap5 demos</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.staticfile.org/twitter-bootstrap/5.1.1/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.staticfile.org/twitter-bootstrap/5.1.1/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
<h3>Modal demos(apidemos.com)</h3>
<p>Click button to open Modal</p>
<button type="button" class="btn btn-primary" data-bs-toggle="modal" data-bs-target="#myModal">
open Modal
</button>
</div>
<!-- Modal -->
<div class="modal fade" id="myModal">
<div class="modal-dialog modal-xl">
<div class="modal-content">
<!-- Modal header -->
<div class="modal-header">
<h4 class="modal-title">Modal title</h4>
<button type="button" class="btn-close" data-bs-dismiss="modal"></button>
</div>
<!-- Modal content -->
<div class="modal-body">
Modal content..
</div>
<!-- Modal footer -->
<div class="modal-footer">
<button type="button" class="btn btn-danger" data-bs-dismiss="modal">关闭</button>
</div>
</div>
</div>
</div>
</body>
</html>Output:

Full screen display
.modal-fullscreen class to make Modal full-screen:
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap5 demos</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.staticfile.org/twitter-bootstrap/5.1.1/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.staticfile.org/twitter-bootstrap/5.1.1/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
<h3>Modal demos(apidemos.com)</h3>
<p>Click button to open Modal</p>
<button type="button" class="btn btn-primary" data-bs-toggle="modal" data-bs-target="#myModal">
open Modal
</button>
</div>
<!-- Modal -->
<div class="modal fade" id="myModal">
<div class="modal-dialog modal-fullscreen">
<div class="modal-content">
<!-- Modal header -->
<div class="modal-header">
<h4 class="modal-title">Modal title</h4>
<button type="button" class="btn-close" data-bs-dismiss="modal"></button>
</div>
<!-- Modal content -->
<div class="modal-body">
Modal content..
</div>
<!-- Modal footer -->
<div class="modal-footer">
<button type="button" class="btn btn-danger" data-bs-dismiss="modal">关闭</button>
</div>
</div>
</div>
</div>
</body>
</html>Output:

Use the .modal-fullscreen class to control at what size the full screen is displayed:
| Class | Description |
|---|---|
.modal-fullscreen-sm-down |
Full screen display for sizes below 576px |
.modal-fullscreen-md-down |
Full screen display for sizes below 768px |
.modal-fullscreen-lg-down |
Full screen display for sizes below 992px |
.modal-fullscreen-xl-down |
Full screen display for sizes below 1200px |
.modal-fullscreen-xxl-down |
Full screen display for sizes below 1400px |
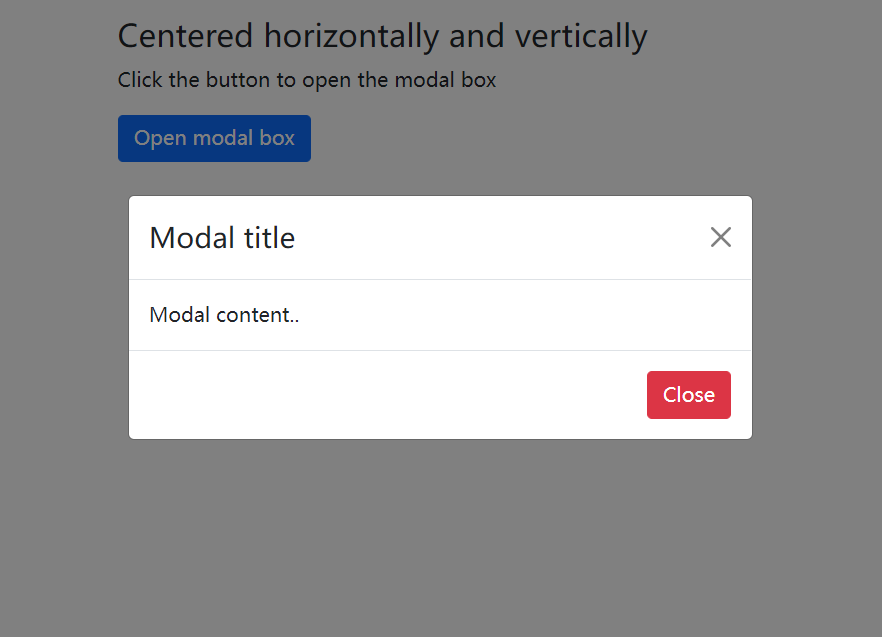
Modal centered display
.modal-dialog-centered class allows you to center a modal both horizontally and vertically:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap 5 Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.1/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.1/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
<h3>Centered horizontally and vertically</h3>
<p>Click the button to open the modal box</p>
<button type="button" class="btn btn-primary" data-bs-toggle="modal" data-bs-target="#myModal">
Open modal box
</button>
</div>
<!-- Modal -->
<div class="modal" id="myModal">
<div class="modal-dialog modal-dialog-centered">
<div class="modal-content">
<!-- Modal header -->
<div class="modal-header">
<h4 class="modal-title">Modal title</h4>
<button type="button" class="btn-close" data-bs-dismiss="modal"></button>
</div>
<!-- Modal content -->
<div class="modal-body">
Modal content..
</div>
<!-- Modal footer -->
<div class="modal-footer">
<button type="button" class="btn btn-danger" data-bs-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>
</body>
</html>Output:

Modal scrollbar
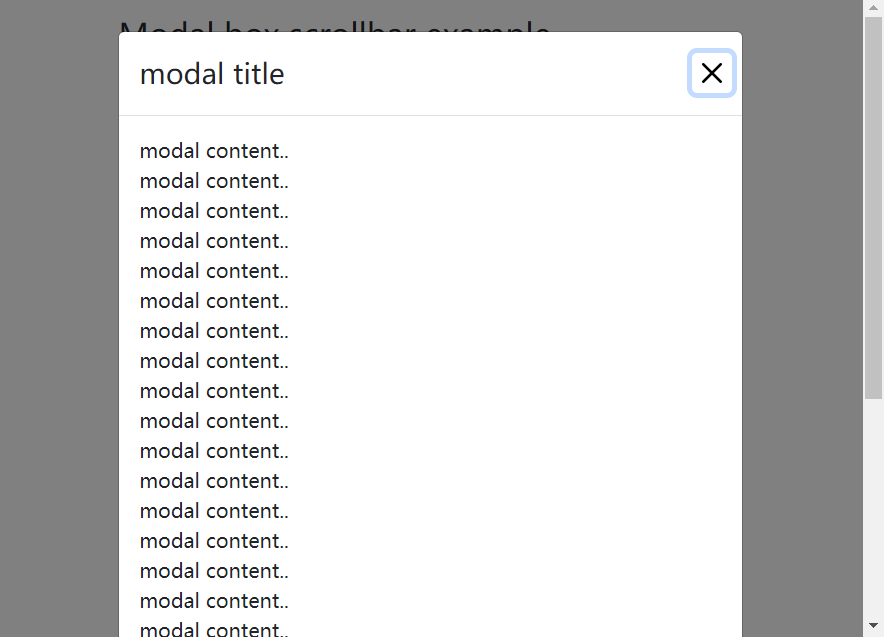
By default if a Modal contains a lot of content, the page will automatically generate a scroll and the Modal will scroll as the page scrolls:
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap5 demos</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.staticfile.org/twitter-bootstrap/5.1.1/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.staticfile.org/twitter-bootstrap/5.1.1/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
<h3>Modal box scrollbar example</h3>
<p>Click the button to open the modal box</p>
<button type="button" class="btn btn-primary" data-bs-toggle="modal" data-bs-target="#myModal">
Open modal box
</button>
</div>
<!-- modal -->
<div class="modal" id="myModal">
<div class="modal-dialog">
<div class="modal-content">
<!-- modal header -->
<div class="modal-header">
<h4 class="modal-title">modal title</h4>
<button type="button" class="btn-close" data-bs-dismiss="modal"></button>
</div>
<!-- modal content -->
<div class="modal-body">
modal content..<br />
modal content..<br />
modal content..<br />
modal content..<br />
modal content..<br />
modal content..<br />
modal content..<br />
modal content..<br />
modal content..<br />
modal content..<br />
modal content..<br />
modal content..<br />
modal content..<br />
modal content..<br />
modal content..<br />
modal content..<br />
modal content..<br />
modal content..<br />
modal content..<br />
modal content..<br />
modal content..<br />
modal content..<br />
modal content..<br />
modal content..<br />
</div>
<!-- modal footer -->
<div class="modal-footer">
<button type="button" class="btn btn-danger" data-bs-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>
</body>
</html>Output:

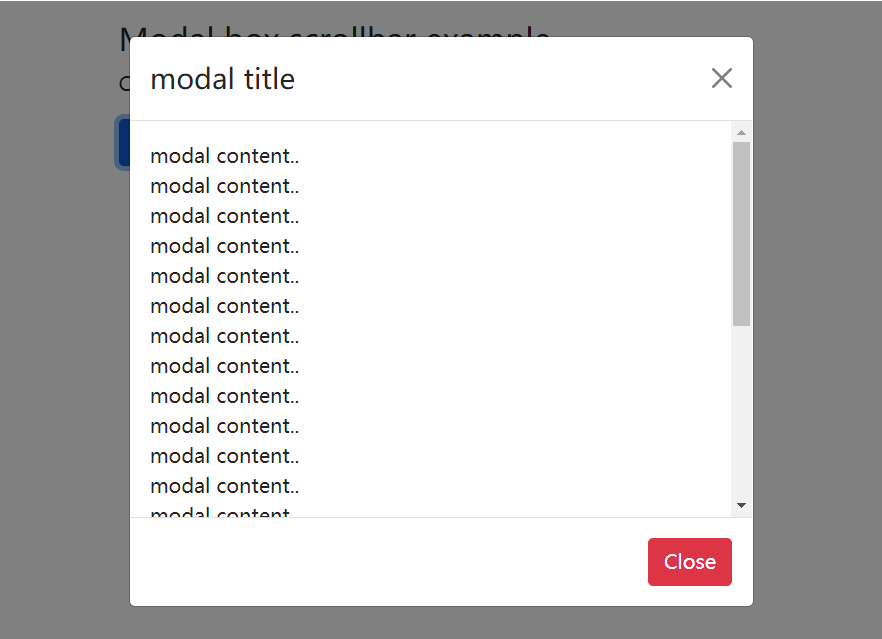
If we only want to set a scrollable bar in Modal, we can use the .modal-dialog-scrollable class:
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap5 demos</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.staticfile.org/twitter-bootstrap/5.1.1/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.staticfile.org/twitter-bootstrap/5.1.1/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
<h3>Modal box scrollbar example</h3>
<p>Click the button to open the modal box</p>
<button type="button" class="btn btn-primary" data-bs-toggle="modal" data-bs-target="#myModal">
Open modal box
</button>
</div>
<!-- modal -->
<div class="modal" id="myModal">
<div class="modal-dialog modal-dialog-scrollable">
<div class="modal-content">
<!-- modal header -->
<div class="modal-header">
<h4 class="modal-title">modal title</h4>
<button type="button" class="btn-close" data-bs-dismiss="modal"></button>
</div>
<!-- modal content -->
<div class="modal-body">
modal content..<br />
modal content..<br />
modal content..<br />
modal content..<br />
modal content..<br />
modal content..<br />
modal content..<br />
modal content..<br />
modal content..<br />
modal content..<br />
modal content..<br />
modal content..<br />
modal content..<br />
modal content..<br />
modal content..<br />
modal content..<br />
modal content..<br />
modal content..<br />
modal content..<br />
modal content..<br />
modal content..<br />
modal content..<br />
modal content..<br />
modal content..<br />
</div>
<!-- modal footer -->
<div class="modal-footer">
<button type="button" class="btn btn-danger" data-bs-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>
</body>
</html>Output:

 ApiDemos™
ApiDemos™