Tkinter pack fill parameter
The main function of the fill parameter is to tell the pack manager to set the way the control fills the allocated container space:
- If fill=X means that the control can fill the allocated space without white space on the X-axis.
- If it is fill=Y, it means that the control can fill the allocated space without white space on the Y-axis.
- If fill=BOTH means that the control can fill both the X and Y axes of the allocated space.
The default value of fill is NONE, which means it stays the same size.
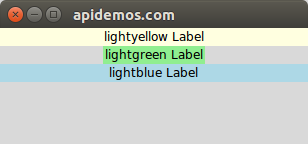
Tkinter pack fill Example#1
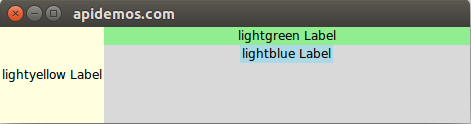
The first and third labels are added to the pack method with the fill=X parameter, at which point the first and third labels can be seen filling the X-axis space.
from tkinter import *
window = Tk()
window.title("apidemos.com")
lab1 = Label(window,text="lightyellow Label",
bg="lightyellow")
lab2 = Label(window,text="lightgreen Label",
bg="lightgreen")
lab3 = Label(window,text="lightblue Label",
bg="lightblue")
lab1.pack(fill=X)
lab2.pack()
lab3.pack(fill=X)
window.mainloop()Output:

If the allocated container interval is already full, using this fill parameter will have no effect. fill parameter is still a bit complicated to use, so if you want to design complex widget control layouts, it is recommended to use the grid method.
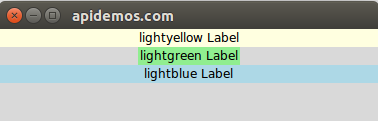
Tkinter pack fill Example#2
Verify that using this fill parameter will have no effect if the allocated container interval is already full. Modify the code in the above example to set lightgreen Label to fill=Y.
from tkinter import *
window = Tk()
window.title("apidemos.com")
lab1 = Label(window,text="lightyellow Label",
bg="lightyellow")
lab2 = Label(window,text="lightgreen Label",
bg="lightgreen")
lab3 = Label(window,text="lightblue Label",
bg="lightblue")
lab1.pack(fill=X)
lab2.pack(fill=Y)
lab3.pack(fill=X)
window.mainloop()Output:

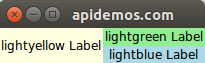
Since the Y-axis space allocated by lightgreen Label is the label height, there will be no change after setting fill=Y.
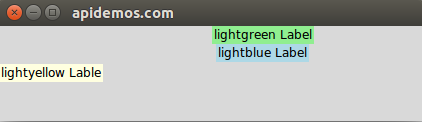
Tkinter pack fill Example#3
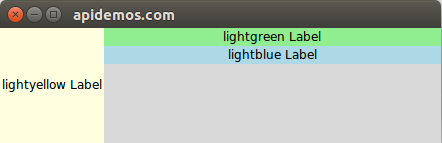
Place the lightyellow Lable from the left and the lightgreen Label and lightblue Label using the default top-down configuration.
from tkinter import *
window = Tk()
window.title("apidemos.com")
lab1 = Label(window,text="lightyellow Lable",
bg="lightyellow")
lab2 = Label(window,text="lightgreen Label",
bg="lightgreen")
lab3 = Label(window,text="lightblue Label",
bg="lightblue")
lab1.pack(side=LEFT)
lab2.pack()
lab3.pack()
window.mainloop()Output:

The lightyellow Lable above is the occasion to use fill=Y.
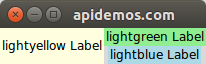
Tkinter pack fill Example#4
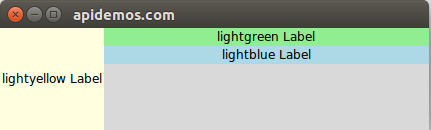
lightyellow Label is placed from the left while using fill=Y, and lightgreen Label uses fill=X.
from tkinter import *
window = Tk()
window.title("apidemos.com")
lab1 = Label(window,text="lightyellow Label",
bg="lightyellow")
lab2 = Label(window,text="lightgreen Label",
bg="lightgreen")
lab3 = Label(window,text="lightblue Label",
bg="lightblue")
lab1.pack(side=LEFT,fill=Y)
lab2.pack(fill=X)
lab3.pack()
window.mainloop()Output:

With the above settings we get a perfect configuration, but if you drag and drop to increase the window size, you will see the following results.

The above situation occurs because the X-axis of lightblue Label is not filled.
Tkinter pack fill Example#5
Extends the x-axis of lightblue Label.
from tkinter import *
window = Tk()
window.title("apidemos.com")
lab1 = Label(window,text="lightyellow Label",
bg="lightyellow")
lab2 = Label(window,text="lightgreen Label",
bg="lightgreen")
lab3 = Label(window,text="lightblue Label",
bg="lightblue")
lab1.pack(side=LEFT,fill=Y)
lab2.pack(fill=X)
lab3.pack(fill=X)
window.mainloop()Output:

If you drag and drop to increase the window size at this point, you can see the following results.

We successfully fill the X-axis space of lightblue Label, but then there is a problem, lightblue Label does not fill the Y-axis space. This is actually the case when we use fill=BOTH.
Tkinter pack fill Example#6
Use fill=BOTH to apply on lightblue Label.
from tkinter import *
window = Tk()
window.title("apidemos.com")
lab1 = Label(window,text="lightyellow Label",
bg="lightyellow")
lab2 = Label(window,text="lightgreen Label",
bg="lightgreen")
lab3 = Label(window,text="lightblue Label",
bg="lightblue")
lab1.pack(side=LEFT,fill=Y)
lab2.pack(fill=X)
lab3.pack(fill=BOTH) # No effect here, BOTH don't work
window.mainloop()Output:

From the above we see that fill=BOTH does not work and does not expand the Y-axis space when expanding the window size. The reason for this is that when the widget control is configured from left to right, the space configured by the pack configuration manager is the space on the Y-axis.
When the widget control is configured from top to bottom, the space configured by the pack configuration manager is the space on the X-axis. For the above example, when expanding the window size, the space of lightblue Label in the Y-axis is called extra space, which needs to be set with the help of expand parameter.
 ApiDemos™
ApiDemos™