Tkinter Event Bind
The last instruction in the tkinter application is mainloop( ), a method that puts the program into an event-waiting loop. In addition to the corresponding event handlers that can be called for changes in the state of the Widget control as in Section 11-1, tkinter also provides a mechanism for binding handlers to events.
It has the following syntax format.
widget.bind(event,handler)The widget in the above binding syntax is the source of the event, which can be a root window object or any widget control, for example, function button, option button, checkbox ……handler is the event handler.
The mouse related events are shown in the table below.
| Mouse Event | Description |
|---|---|
<Button-1> |
Click the left mouse button and the position of the mouse cursor relative to the control will be stored in the x and y variables of the event object |
<Button-2> |
Click the middle mouse button (the mouse contains three keys), the position of the mouse cursor relative to the control will be stored in the x and y variables of the event object |
<Button-3> |
Click the right mouse button and the position of the mouse cursor relative to the control will be stored in the x and y variables of the event object |
<Button-4> |
The mouse wheel is scrolled up and the position of the mouse cursor relative to the control is stored in the x and y variables of the event object |
<Button-5> |
The mouse wheel is scrolled down and the position of the mouse cursor relative to the control is stored in the x and y variables of the event object |
<Motion> |
Mouse movement, the position of the mouse cursor relative to the control is stored in the x and y variables of the event object |
B1-Motion |
Drag and drop, hold down the left mouse button and then move the mouse, the position of the mouse cursor relative to the control will be stored in the x and y variables of the event object |
B2-Motion |
Drag and drop, hold down the middle mouse button and then move the mouse, the position of the mouse cursor relative to the control will be stored in the x and y variables of the event object |
B3-Motion |
Drag and drop, hold down the right mouse button and then move the mouse, the position of the mouse cursor relative to the control will be stored in the x and y variables of the event object |
<ButtonRelease-1> |
Release the left mouse button and the position of the mouse cursor relative to the control will be stored in the x and y variables of the event object |
<ButtonRelease-2> |
Release the middle mouse button and the position of the mouse cursor relative to the control will be stored in the x and y variables of the event object |
<ButtonRelease-3> |
Release the right mouse button and the position of the mouse cursor relative to the control will be stored in the x and y variables of the event object |
<Double-Button-1> |
Press the left mouse button twice in a row, the position of the mouse cursor relative to the control will be stored in the x and y variables of the event object |
<Double-Button-2> |
When the middle mouse button is pressed twice, the position of the mouse cursor relative to the control is stored in the x and y variables of the event object |
<Double-Button-3> |
When the right mouse button is pressed twice, the position of the mouse cursor relative to the control is stored in the x and y variables of the event object |
<Enter> |
Mouse cursor into widget control |
<Leave> |
Mouse cursor leaving widget control |
The events associated with the keyboard are shown in the table below.
| Keyboard Event | Description |
|---|---|
<FocusIn> |
Keyboard focus into widget control |
<FocusOut> |
Keyboard focus off widget control |
<Return> |
By pressing Enter, all keys of the keyboard can be bound, for example: Cancel, BackSpace, Tab, Shift, Ctrl, Alt, End, Esc, Next(Page Down), prior(Page Up), Home, End, Right, Left, Up, Down, F1~F12, Scroll Lock, Num Lock |
<Key> |
Press a key keyboard, the key value will be stored in the event object passed |
<Shift-Up> |
Press the Up key while holding down the Shit key |
<Alt-Up> |
Press the Up key while holding down the Alt key |
<Ctrl-Up> |
Press the Up key while holding down the Ctrl key |
The events associated with the control are shown in the table below.
| Controls Events | Description |
|---|---|
<Configure> |
Change the size and position of the widget control, the width and height of the new control size will be stored in the event object |
After understanding the above event bindings, we can actually try to learn to design our own event binding handlers while tying the event handlers to general events. We know from previous studies that you can perform a certain action when you click a function button by adding the command parameter to Button( ) and then letting the program execute the method specified by the command when you click the function button.
In fact, when designing a function button program, if the command parameter is omitted from Button( ), the effect is that there is no action when the function button is clicked. Then we can use the knowledge in this section to re-click the function button to have the action generated, assuming that the function button object is btn, you can use the following way to establish the binding between the click and the event.
btn.bind("<Button-1>", event handler)Example
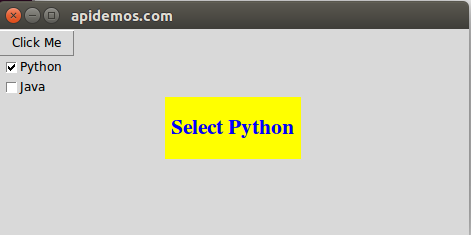
Using event binding allows the "Button clicked" string to be listed when the Click me button is clicked. For this application, the function button is the event source for the bind( ) method, so line 21 uses btn.bind( ) to create the binding.
from tkinter import *
def pythonClicked(): # Python Checkbox Event Handler
if varPython.get():
lab.config(text="Select Python")
else:
lab.config(text="Unselect Python")
def javaClicked(): # Java Checkbox Event Handler
if varJava.get():
lab.config(text="Select Java")
else:
lab.config(text="Unselect Java")
def buttonClicked(event):
lab.config(text="Button clicked")
root = Tk()
root.title("apidemos.com")
root.geometry("300x180")
btn = Button(root,text="Click Me")
btn.pack(anchor=W)
btn.bind("<Button-1>",buttonClicked) # Click Click Me bound buttonClicked method
varPython = BooleanVar()
cbnPython = Checkbutton(root,text="Python",variable=varPython,
command=pythonClicked)
cbnPython.pack(anchor=W)
varJava = BooleanVar()
cbnJava = Checkbutton(root,text="Java",variable=varJava,
command=javaClicked)
cbnJava.pack(anchor=W)
lab = Label(root,bg="yellow",fg="blue",
height=2,width=12,
font="Times 16 bold")
lab.pack()
root.mainloop()Output:

 ApiDemos™
ApiDemos™