Tkinter Button Tutorial
In the window component, you can design the Button to perform a specific action when you click on it. This action is also called callback method, which means that we can use the Button as a bridge between the user and the program.
Button can have text on it, or it can have an image like a label, and if it is a text style Button, you can set the font of this text.
The syntax format of Button is as follows.
Button(master, options, ...)In the window component, you can design the Button to perform a specific action when you click on it. This action is also called callback method, which means that we can use the Button as a bridge between the user and the program.
Button can have text on it, or it can have an image like a label, and if it is a text style Button, you can set the font of this text.
The syntax format of Button is as follows:
(1) borderwidth or bd: the border width is two pixels by default.
(2) bg or background: the background color.
(3) command: the method is executed when the function button is clicked.
(4) cursor: the shape of the button when the mouse cursor is moved over it.
(5) fg or foreground: the foreground color.
(6) font: the font shape.
(7) height: height, in character height.
(8) highlightbackground: the background color when the function button gets the focus.
(9) highlightcolor: the color of the function button when it gets the focus.
(10) image: the image on the function button.
(11) justify: when there are multiple lines of text, the alignment of the last line of text.
(12) padx: default is 1, which can set the interval between function button and text.
(13) pady: default is 1, you can set the spacing between the top and bottom of the function buttons.
(14) relief: the default is relief=FLAT, which can control the outer frame of the text.
(15) state: the default is state=NORMAL, if set to DISABLED, the function button will be displayed in gray scale, indicating that it is temporarily unavailable.
(16) text: the name of the function button.
(17) underline: you can set the first text with underline, starting from 0, the default is -1 means no underline.
(18) width: width, the unit is the character width.
(19) wraplength: limit the number of text per line, the default is 0, which means only "\n" will be a new line.
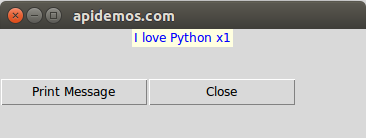
Tkinter Button Example#1
The string I love Python is displayed when the Button is clicked, with a light yellow background and a blue string color.
from tkinter import *
cnt=1
def msgShow():
global cnt
label["text"] = "I love Python x" + str(cnt)
label["bg"] = "lightyellow"
label["fg"] = "blue"
# label.config(text="I love Python x" + str(cnt),
# bg="lightyellow",fg="blue")
cnt += 1
root = Tk()
root.title("apidemos.com")
label = Label(root)
# label["text"] = "I love python"
btn = Button(root,text="Print Message",command=msgShow)
label.pack()
btn.pack()
root.mainloop()Output:

After click Print Message:

The above program runs as the program is executed:
-
Line 15 creates a Label object with no attributes
-
A Button is created on line 17.
When the Print Message button is clicked, the msgShow function is started, and then this function is executed to set the content of the label object label.
In the Python Tkinter Label article when we learn Label, we use the Label( ) method to set all the properties at once, and later readers can refer to lines 6 to 8 to set the property contents separately.
We have learned the config( ) method in Tkinter Widget config() Method. ) method, you can also use the method in that section to set all the widget control properties at once.
Tkinter Button Example#2
Use the config() method to set all widget control properties.
from tkinter import *
cnt=1
def msgShow():
global cnt
# label["text"] = "I love Python x" + str(cnt)
# label["bg"] = "lightyellow"
# label["fg"] = "blue"
label.config(text="I love Python x" + str(cnt),
bg="lightyellow",fg="blue")
cnt += 1
root = Tk()
root.title("apidemos.com")
label = Label(root)
# label["text"] = "I love Python"
btn = Button(root,text="Print Message",command=msgShow)
label.pack()
btn.pack()
root.mainloop()Output:

After click Print Message:

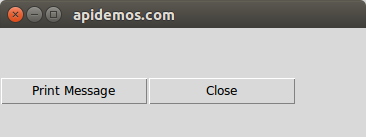
Tkinter Button Example#3
If you click the Close button, the window can be closed.
from tkinter import *
cnt=1
def msgShow():
global cnt
# label["text"] = "I love Python x" + str(cnt)
# label["bg"] = "lightyellow"
# label["fg"] = "blue"
label.config(text="I love Python x" + str(cnt),
bg="lightyellow",fg="blue")
cnt += 1
root = Tk()
root.title("apidemos.com")
label = Label(root)
# label["text"] = "I love Java"
btn1 = Button(root,text="Print Message",width=15,command=msgShow)
btn2 = Button(root,text="Close",width=15,command=root.destroy)
label.pack()
btn1.pack(side=LEFT)
btn2.pack(side=LEFT)
root.mainloop()Output:

After click Print Message:

root.destroy on line 18 above closes the root window object while the program ends.
Another common method is quit, which allows the program executing inside the Python Shell to end, but the root window to continue executing, as will be explained later in this example.
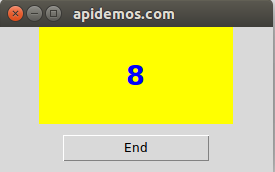
Tkinter Button Example#4
Design a timer program, add the End button, and click the End button to end the program execution.
from tkinter import *
counter = 0 # Global Variables for Counting
def run_counter(digit): # Update of digital variable content
def counting(): # Update digital method
global counter # Define global variables
counter += 1
digit.config(text=str(counter)) # List digital content
# counter += 1
digit.after(1000,counting) # Call counting after one second
counting() # Continuous call
root = Tk()
root.title("apidemos.com")
digit = Label(root,bg="yellow",fg="blue",
height=3,width=10,
font="Helvetic 20 bold")
digit.pack()
run_counter(digit)
Button(root,text="End",width=15,command=root.destroy).pack(pady=10)
root.mainloop()Output:

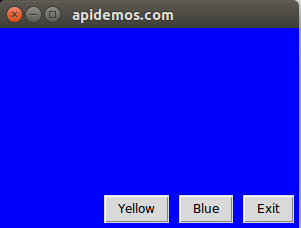
Tkinter Button Example#5
There are three buttons in the lower right corner of the window. Click the Yellow button to set the window background to yellow, click the Blue button to set the window background to blue, and click the Exit button to end the program.
from tkinter import *
def yellow():
root.config(bg="yellow")
def blue():
root.config(bg="blue")
root = Tk()
root.title("apidemos.com")
root.geometry("300x200")
# Create three new buttons with this
exitbtn = Button(root,text="Exit",command=root.destroy)
bluebtn = Button(root,text="Blue",command=blue)
yellowbtn = Button(root,text="Yellow",command=yellow)
# Position the three button packs at the bottom right
exitbtn.pack(anchor=S,side=RIGHT,padx=5,pady=5)
bluebtn.pack(anchor=S,side=RIGHT,padx=5,pady=5)
yellowbtn.pack(anchor=S,side=RIGHT,padx=5,pady=5)
root.mainloop()Output:

 ApiDemos™
ApiDemos™