次の動画に最適なアニメーションテキストエフェクト9選

私たちは動画の時代に生きており、視聴者の注目が新たな通貨となります。 1分間に500時間以上の新鮮な動画がアップロードされており 、 視聴者の注意を引きつけることは簡単なことではありません。
幸いなことに、ビデオをより人目を引き、魅力的にする方法はいくつかあります。最も魅力的な方法の一つは、 ビデオ内のテキストメッセージに アニメーション効果を追加することです。
この 記事では、 オンラインビデオ編集プラットフォームで あるWave.videoの9つのベストアニメーションテキストエフェクトについて見ていきます 。 Wave.videoのユーザーは、数回のクリックで簡単に以下のテキストエフェクトを動画に適用することができます。
ベストアニメーションテキストエフェクト
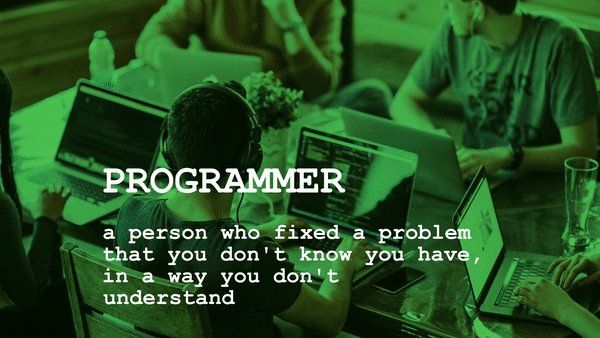
1.フレーム」効果
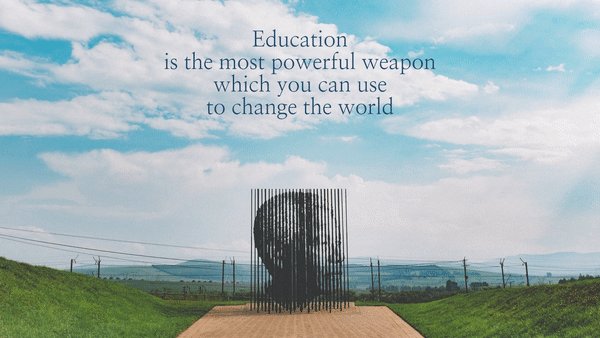
このエフェクトの名前は非常に分かりやすいものです。正方形または長方形の形(テキストの量に依存)の装飾でテキストを縁取りします。

このアニメーションテキスト効果は、1つのフレーム内に2-3行以下の小さなテキストで最も効果的です。特に、見出し、行動喚起、連絡先、会社名など、テキストの最も重要な部分に注目させるのに最適です。
ヒント: 単語やフレーズをハイライトするときは、ハイライトされたテキストと装飾の色を 合わせるようにしましょう。
2.スワイプ」の効果
スワイプカテゴリには、以下のアニメーションテキスト効果があります。
- 下からスワイプ
- 右からスワイプ
- 左からスワイプ
- 上からスワイプ
- 単語別スワイプ

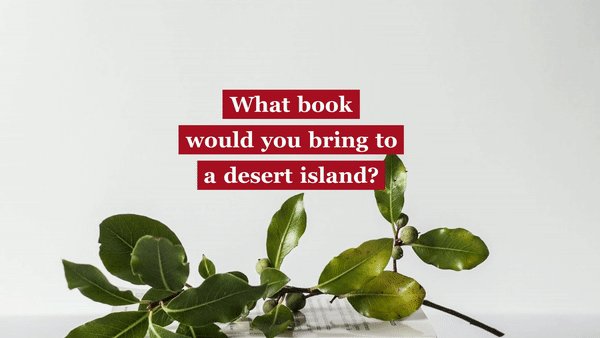
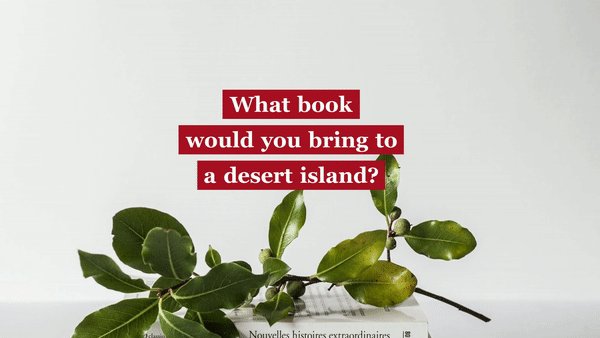
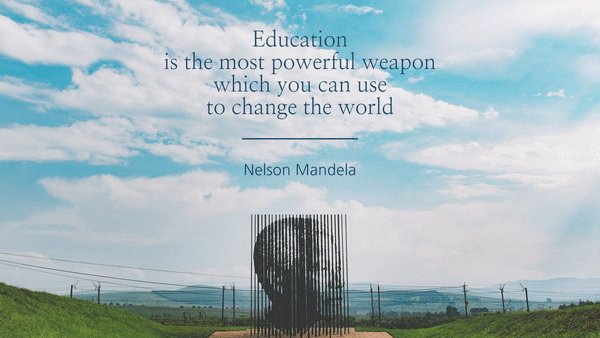
左からスワイプする効果
これらのエフェクトは基本的なものであり、あらゆる種類の動画で見栄えがします。
アニメーションを使うほどではないけれど、テキストメッセージの見栄えは良くしたい--そんなときは、スワイプエフェクトが安心です。
3.タイプ」効果
タイプエフェクトは、After EffectsやPremiere Proなどのプロフェッショナルな編集ツールにあるタイプライターアニメーションエフェクトに似ています。このエフェクトは、テキストがリアルタイムでタイプされるのをシミュレートします。

Type効果は、大きなテキストによく似合うので、動画の本文にも安心して適用できます。
ヒント この効果をフォントファミリーの Courier Newと組み合わせると、 ビデオにテクノロジー/ITの雰囲気が出ます。
4.スライド」エフェクト
スライド」カテゴリには、3種類のアニメーションテキストエフェクトがあります。
- ボーダー付きスライド
- ストライプからのスライド
- スライドさせる

ボーダー効果付きスライド
最初の2つはシンプルな装飾で、SlideDownエフェクトは何も追加することなく使用することができます。
スライド エフェクトは、大きな文字でも小さな文字でも似合います。
5.艶出し」効果
現時点では、2種類のGlossyアニメーションテキストエフェクトがあります。
- 光沢のあるエントランス
- 光沢のあるスライド

光沢のあるスライド効果
この2つの効果は、ニュートラルなフォントと背景でよりよく見えるようになります。
これらの効果は、3行以下のテキストで使用することをお勧めします。そうでない場合は、メッセージの意味から見る人の目をそらす可能性があります。
6.アピアランス・バイ」の効果
AppearBy効果には2つのバリエーションがあります。
- 記号で表示
- 単語単位で表示

アピアランス・バイ・シンボル 効果
記号による出現は、単語による出現と比較して、よりスムーズな効果が得られます。 する。
見た目は全く違いますが、どちらのアピアランス 効果も、大きな文字を表示するのに適しています。
ヒント:アニメーションのテキストは、視聴者が把握するのに十分な時間、画面上にとどまるようにしましょう。成人の平均読書速度は、1秒間に3単語程度と言われています。
7.ストンプ」効果
ストンプ効果は非常にダイナミックで人目を引くので、あらゆる種類の短いプロモーションビデオに最適です。

この効果は、見出し、箇条書き、短いコールトゥアクション、ウェブサイトのアドレスなど、小さなテキストに適用します。
8.ストライプ」の効果
Stripeの効果は2つあります。
- ストライプからのスライド
- トップストライプ

ストライプからのスライド 効果
スライド・フロム・ストライプ」は、テキストメッセージの上下に2本のボーダーがあり、「トップ・ストライプ」は上部に1本のボーダーがあるのみです。
これらの効果は、テキストメッセージに特別な注意を引くには最適ですが、同時に、背景にある実際の動画から視聴者の注意をそらす可能性があります。
9.カーテン」効果
最後になりましたが、カーテンのテキスト効果です。

この効果はかなり目立ち、はっきりしているので、見出しや短い宣伝用のテキストメッセージに適しています。
ヒント:アニメーションのテキストに装飾(フレーム、ハイライト、背景など)が付いている場合、動画全体でテキストの色を統一するのが良いでしょう。
Wave.videoでアニメーションテキストエフェクトを使用する方法
ここでは、Wave.videoで動画中のテキストを難なくアニメーション化する方法について、親切なチュートリアルを紹介します。
Wave.videoでアニメーションテキストエフェクトを使用する方法
動画をより魅力的で目を引くものにするために、Wave.videoを使って動画に載せるテキストメッセージにアニメーション効果を追加することができます。このビデオでは、Wave.videoにあるさまざまなテキストエフェクトと、それらをプロジェクトに適用する方法について学びます。📌ビデオにテキストを追加する。https://wave.video/ja/blog/add-text-to-video/ 📌ビデオにテキストを追加する:知っておくべきこと 📌ビデオにテキストをどのくらい使用すればよいですか?Wave.videoデザイナーからの秘密のアドバイス https://wave.video/ja/blog/how-much-text-put-on-video/ 🔗フォロー: https://www.instagram.com/wave.video/ https://twitter.com/wave_video https://www.facebook.com/wave.video/ https://www.facebook.com/groups/wave.video https://www.linkedin.com/company/wavevideo/ #wavevideo #tutorials Music: Ikson - Windy- まず、動画にテキストメッセージを追加します。
- 動画にテキストを追加したら、インストルメントパネルで「テキスト効果」のドロップダウンメニューを探します。
- 利用可能なエフェクトの一覧から、お好みのエフェクトを選んでください。また、オプション「なし」を選択することで、アニメーションテキスト効果を削除することができます。
- 必要に応じて、インスペクターパネルで装飾の色を設定します。
さて、あなたの好きなテキストアニメーションの効果は何ですか?シンプルなアニメーションが好きですか、それとももっとはっきりしたものが好きですか?
あなたの感想を下のコメント欄に自由に書いてください。