1本のビデオ - 12のスタイル。どんなストックビデオもあなたのブランドに合わせてカスタマイズする方法

ストックコンテンツを使った映像制作を始めると、他の企業も同じ映像を使えるのではないかと心配になるかもしれません。
本日は、1つの動画を簡単に12種類のスタイルにカスタマイズして、動画の ブランドイメージを保ちつつ、ユニークな外観を実現する方法をご紹介します。
まずはこのテンプレートから、ブログ記事のプロモーションについて説明します。
- フォントロボトボールド
- カラー:ホワイト、ブラック、イエロー #FFF200
テンプレートはごく一般的なもので、その威力はテキストに集中することにあります。サンセリフ体のフォントと、動画とメッセージの対比により、テキストが読みやすく、自然な構成になっています。
すべての単語が同じフォントサイズであることに注意してください。最後の単語だけが強調され、明るい背景色で強調されています。
スタイル1:テキストの背景色を変更する
- フォントラレーレギュラー
- カラー:ホワイト、ブラック、ブルー #66DBFF
このテンプレートをあなたのブランドに合わせてカスタマイズする最も簡単な方法は、あなたのブランドのフォントを適用することです。黄色をあなたのブランドカラーに置き換えれば、ほら!あなたのビデオはブランド化されます。これで、あなたのビデオは ブランド化されました。
スタイル2:テキストスケールのコントラストをつける
- フォントレイルウェイボールド
- カラー:ライトベージュ#F8D4D4、ダークブラウン#531136
また、特定の単語をより強調したい場合は、フォントサイズのコントラストを使用することもできます。
メッセージの一部分を大幅に小さくすることで、残りのフレーズがより強力になることがおわかりいただけると思います。
ライトベージュとダークブラウンの2色で構成されているのがおわかりいただけるでしょう。明るいほうは、最初の部分の背景色と、フレーズの2番目の部分の文字色の両方として使っています。ダークブラウンは、映像の色に近づけることで、調和を最大化させています。
プロからのアドバイス
暖色系の文字がより自然に見えるように、この設定で 動画に カラーフィルターを追加しました。
色です。#531136、不透明度20%。
スタイル3:同じ書体で異なるスタイルを組み合わせる
- フォントジョージア・イタリック、ジョージア・ボールド
- カラー:ブルー#66DBFF、ホワイト
同じフォントを様々なバージョンで使用する場合の好例です。ジョージア・イタリック+ジョージア・ボールド。
フレーズの最初の部分はかなり小さく、色が異なり、斜体で書かれていますが、残りの部分は白で太字になっています。このように、テキストの2つの部分は、このコントラストによってうまく機能しています。また、読みやすさを高めるために、テキストにソフトシャドウをかけました。
この例では、別のテキストコンポジションを使って、人物がきちんと見えるようにテキストを配置しています。
プロからのアドバイス
ネガティブスペースにテキストを配置することで、テキストメッセージとビジュアルを調和させましょう。テキストが顔や製品、その他の重要なオブジェクトを カバーしないように注意してください。
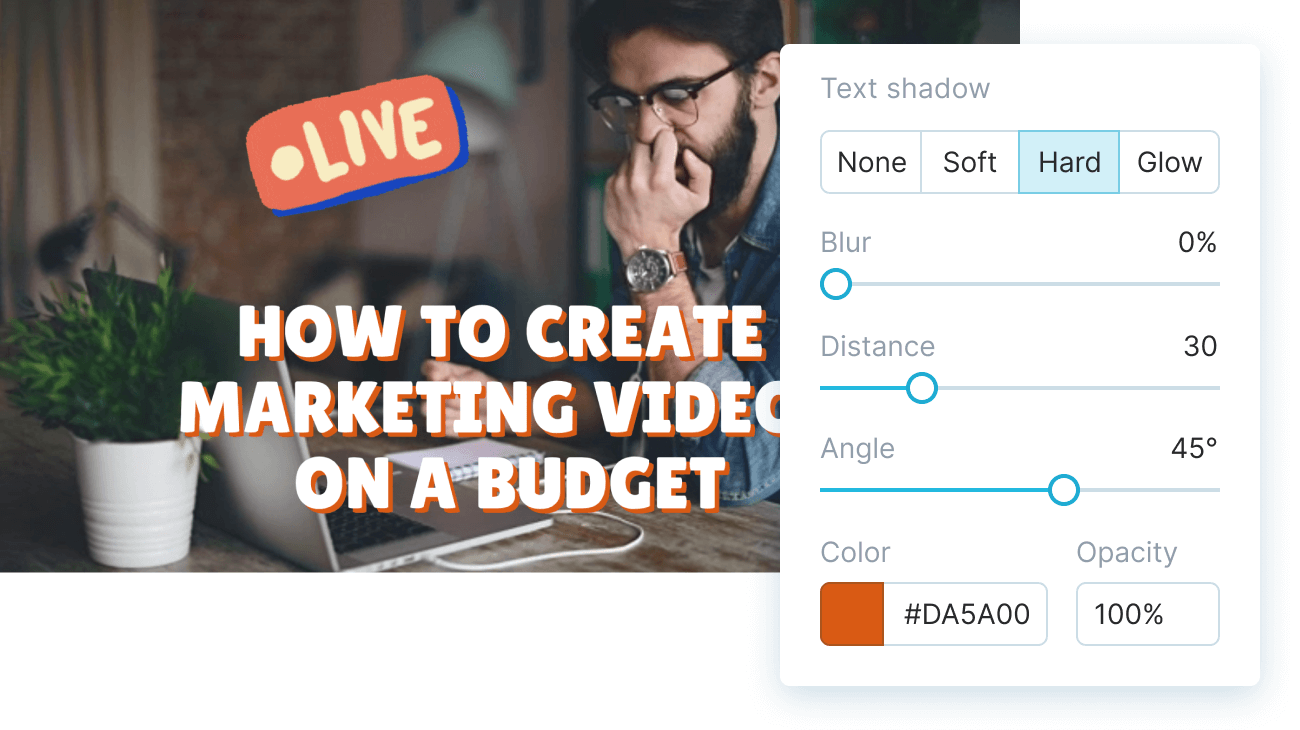
スタイル4:ハードカラーのテキストシャドウを使用する
- フォントリリタワン
- カラー:ホワイト×オレンジ #DA5A00
フォントが十分に太ければ、それに強いカラフルな影を適用することができます。ブランドカラーや、映像の対象物にマッチした色、ロゴ、あるいはステッカーやGIFなどでもよいでしょう。このテクニックは、色の構成を強化します。

スタイル5:テキストをフレーム化する
- フォントモンセラットボールド
- カラー:ブルー#66DBFF、ホワイト
ビデオにブランドカラーを含めるもう一つの方法は、テキストにフレームを追加することです。これを行うには、Wave.videoエディタ内で「フレーム 」という特別なテキストエフェクトを使用します。これは、プロ並みの美しいアニメーション効果をテキストに適用するものです。
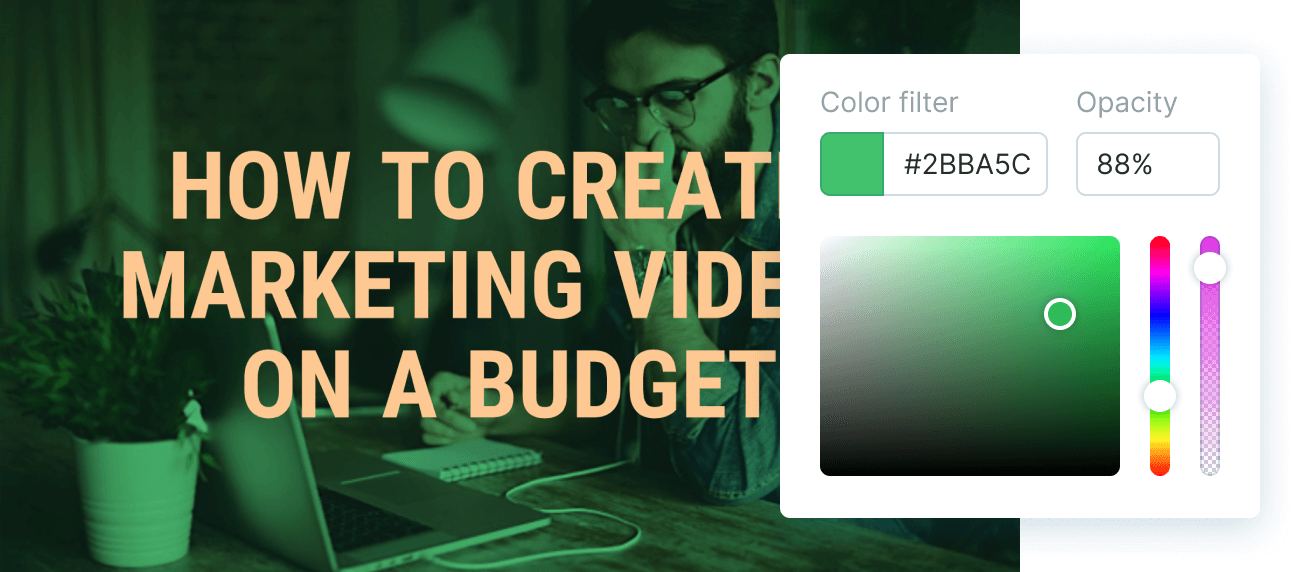
スタイル6:トレンドのアシッドエフェクトを再現
- フォントロボト・コンデンス・ボールド
- カラー:ペールオレンジ #FFC88D
- 背景フィルターカラー:グリーン #2BBA5C、88%。
このトレンディなタイポグラフィのトリックは、あなたのテキストを傑出したものにします。同じ効果を得るには、動画に明るいカラーフィルタを適用し、テキストに対照的な色を割り当てます。
この方法は、動画が動く背景となり、メッセージから見る人の目をそらさないようにしたいときに効果的です。

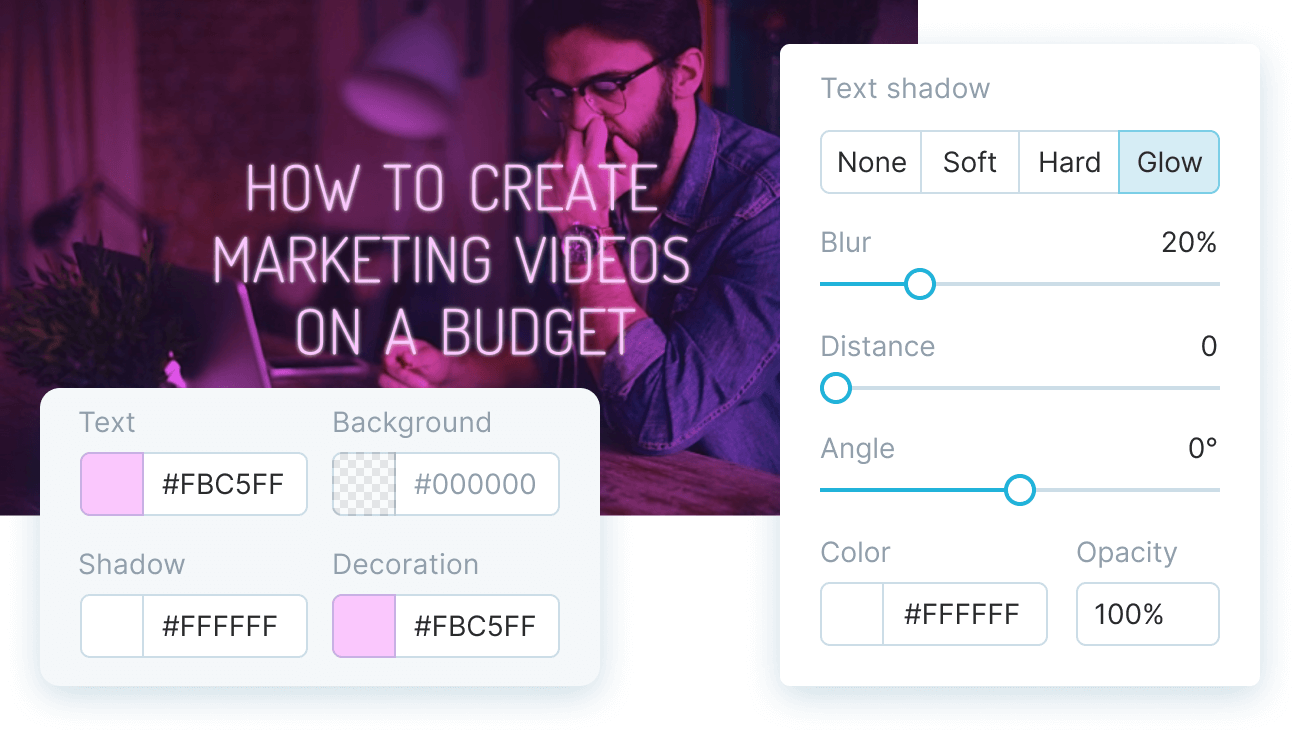
スタイル7:ネオン効果
- フォントドーシス
- 文字色:淡紫色 #FBC5FF
- テキストシャドウ:白く光る
- 背景フィルターカラー:紫 #E827ED、80%。
先ほどの酸の効果をさらに押し進めるために、背景に明るい色のフィルターを使い、文字に「グロー」というシャドウスタイルを適用してみましょう。テキストの色は、白か、背景フィルタの色の明るいバージョンにしてください。

スタイル8:太字の半透明文字
- フォントインパクト
- 文字色:赤 #C60003、60%。
- 背景フィルター色:白、55
背景をフィルターにかけるもう一つの大きな効果は、白色を使用することです。例えば、赤のような暗い色や明るい色を文字に適用するのは簡単です。
文字が半透明になっているので、文字の下で動画がどのように動いているのかがわかります。文字が読みやすくなるように工夫すれば、問題ありません。
スタイル9:カットアウトテキスト
- フォントパッションワン
- 文字色:白
ここでは、Wave.videoの「Transparent」という特殊効果を使って、特殊な色の矩形からすべての文字を切り出しています。
この効果を使うには、3つの条件が必要です。
- ビデオにテキストを配置する部分に変色した細部がないことを確認してください。
- テキストの背景色は、ビデオの色と対照的である必要があります。
- フォントを太く、読みやすくする。
スタイル10:大胆に、明るく
- フォントアーキボ・ブラック
- カラー:ピンク #FFB6E6、ダークパープル #531136
このトレンディで大胆なタイポグラフィー効果を再現するために、かなり重いフォントArchivo Blackを使用し、明るいピンクの色の組み合わせを適用しました。明るくソリッドなテキストの背景が、このビデオにエッジの効いた印象を与えています。
スタイル11:雑誌のようなルック
- フォントロラ、ロラ イタリック
- カラー:ブラック、ブラウン#AB6C4A、ベージュ#FFE9D6
トラディショナルで上品な印象です。この場合、バランスのとれた現代的なセリフのLoraのレギュラーとイタリックを使い、温かみのあるブラウンをアクセントに使っています。
また、動画をトリミングして、背景の一部に色をつけ、文字の背景をきちんと作るという小技もやりました。
これらのことから、このビデオはファッション、レストラン、不動産などの業界でうまく機能する、おしゃれな雑誌のように見えます。
スタイル12:カートゥーン・アイロニック・スタイル
- フォントモンセラットボールド
- カラー:ブラック、ホワイト、ブルー #8AE4FF
このスタイルでは、いくつかの面白いGIFを挿入し、明るい楽しげなブルーの背景を使用することで、自己皮肉を暗示しています。前のスタイルと同じように、動画をきれいな四角形に切り抜き、左側にはテキスト用のスペースを確保しました。
プロからのアドバイス
動画で明るい色を背景の主役にする場合、テキストはベーシックで落ち着いた色(白黒など)を選ぶと、バランスが良く、スタイリッシュな動画に仕上がります。